Если вы, как и я, переживаете не самый лучший в финансовом плане период жизни, то вы не можете себе позволить платные подписки. Вам нужно что-то бесплатное, но приличное. Бедненько, но со вкусом. Моя рекомендация: VS Code c Copilot’ом, ChatGPT и Gemini CLI.
ChatGPT
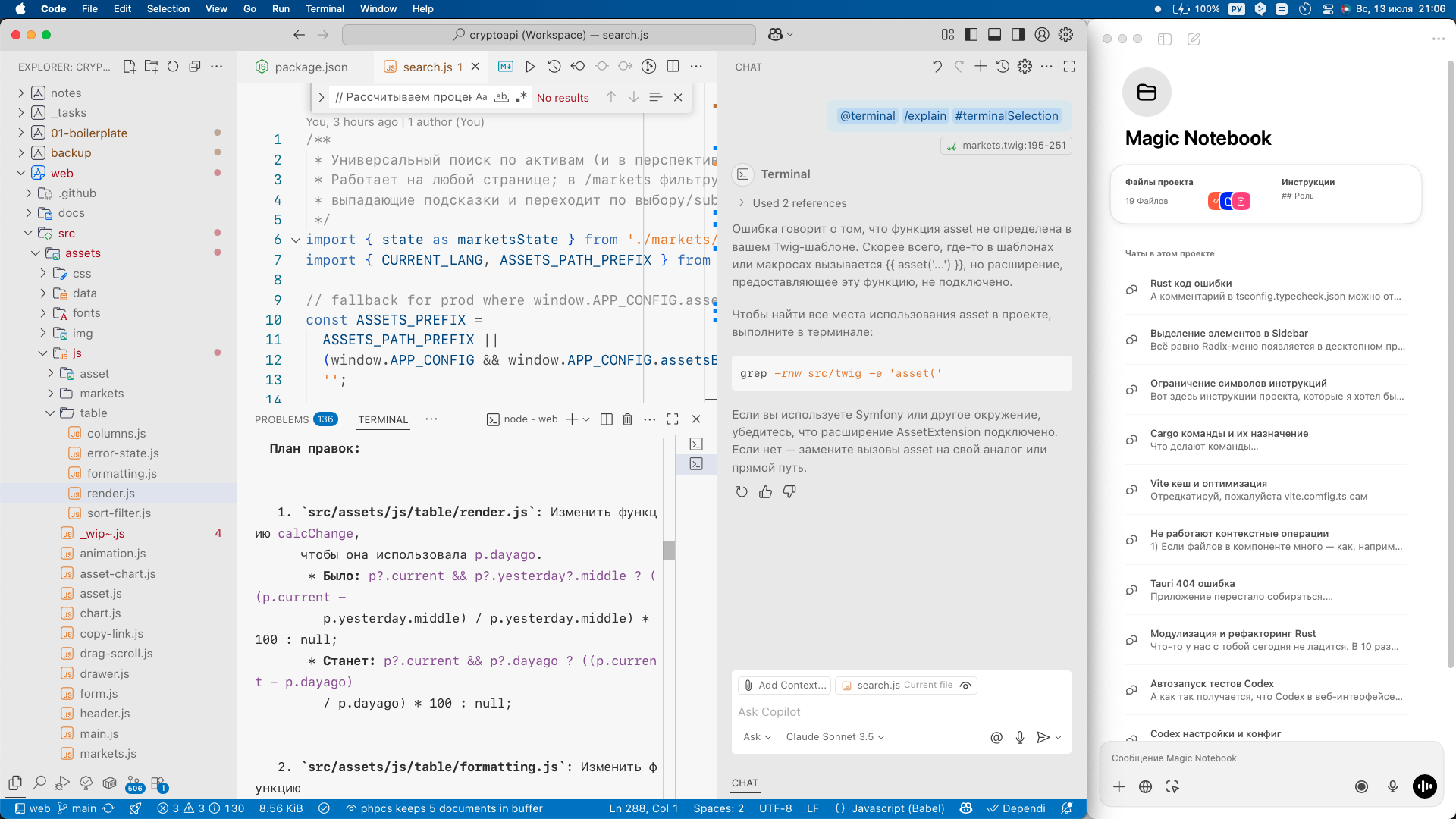
Надо признаться, что я использую версию пользователя пакета Team, поэтому для меня доступны папки, облегчающие процесс, – для каждого нового чата не надо по новой рассказывать о продукте, целях и стеке. Но, думаю, и с бесплатной версией можно вполне продуктивно работать, используя хештеги для упрощения поиска и вводные инструкции по проекту в начале каждого чата. Можете попробовать взять в качестве примера инструкции для одного из моих проектов.
## Роль
- Эксперт по Twig 3 / SCSS / Vanilla JS (ES-2022) / PHP 7.4
- Ответы по-русски, сверхлаконично. Главный формат — готовый рабочий код.
## Проект
- SaaS-LLM для криптотрейдеров: тренды, сигналы, портфолио.
- Интеграции: Binance, CoinGecko, OpenAI. **Без** прямой торговли.
## Стек
- **Frontend** — Twig 3, ES-модули, SCSS
- **Backend/API** — PHP 7.4 (PSR-12, strict_types)
- **Dev-tools** — PHPStan 9, ESLint + Prettier, Stylelint, Gulp + BrowserSync + esbuild
## Требования
- UI: WCAG AA; ≥1360 px desktop, ≥768 px tablet
- Performance: LCP ≤ 2.5 s, CSS ≤ 200 KB, JS ≤ 300 KB (gzip)
## Актуальные задачи
1. Кабинет трейдера (дашборд, рынки, активы)
2. Уведомления о сигналах
3. Подключение данных Binance
## Формат ответов
- Минимум текста, код без лишних комментариев.
- На большие задачи — решение частями с подтверждением.
- Не уверен — уточни.
- Новый файл → покажи bash-команду.
## Кодстайл (сводно)
- Отступ 2 пробела, ≤ 100 симв./стр.
- Англ. имена: kebab / camel.
- **JS**: import/export, const > let, стрелки, без `for…in`.
- **PHP**: `<?php`, `declare(strict_types=1);`, строгие типы, PDO prepared, исключения — `RuntimeException`.
- **HTML**: двойные кавычки, закрытые теги, БЭМ-модификаторы `is-` / `has-`.
- **SCSS**: ≤ 3 уровня вложенности, алфавит свойств, цвета через CSS vars.
- **Twig**: только простые `if/for`, auto-escape on.
- Чистота кода — PHPStan, php-cs-fixer, ESLint, Stylelint.
## Безопасность
- Валидируй ввод, XSS → ``, CSRF для POST.
- Только prepared-запросы.
- HTTPS + CSP, HSTS, X-Frame-Options.
- Логи ошибок без утечек деталей.
А далее в промте описывайте уже конкретную задачу.
VS Code c Copilot’ом
Не буду останавливаться на этом прекрасном и хорошо известном инструменте. Только отмечу, что в бесплатной версии есть лимит правок. Я трачу их на исправление ошибок линтера, и экономлю на агентских правках, потому что ими у меня заведует 👇
Gemini CLI
Gemini CLI — это ИИ-помощник для терминала. Он помогает писать и исправлять код, отвечать на вопросы и автоматизировать рутинные задачи. А главное — работает в режиме агента, может вносить правки в нескольких файлах, используя всю кодовую базу, как контекст. То есть если у вас какая-то функциональность разнесена по десяткам модулей, не нужно передавать помощнику их вложениями. Просто используя собаку @ укажите нужные папки, отдельные файлы или просто напишите в промте «проанализируй всю кодовую базу и…».
Как установить
Потребуется установленные Node.js и npm. Откройте терминал и выполните команду:
npm install -g @google/gemini-cli
Как использовать в VS Code
- Откройте терминал в VS Code с помощью
Ctrl + \(илиCmd + \на macOS). - Запустите Gemini, введя команду
geminiи нажав Enter. - Начинайте чат: задавайте вопросы или давайте команды в терминале.
У меня Gemini CLI отвечает за тесты и CI.