Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
Назначение и уникальные функции
По моему мнению, по ряду позиций Illustrator проигрывает в удобстве Sketch’у: заливка, работа со слоями и монтажными областями, экспорт в SVG... Поэтому использую AI только для тех задач, для которых он по-настоящему незаменим.
- Контуры векторных иллюстраций, особенно сложные с предварительной заливкой. Уникальные инструменты и функции Illustrator’а для этого, основного этапа работы над графикой:
- Shape Builder
- Скругление углов произвольного контура
- Произвольные направляющие
- Инструмент толщины линий (Adobe добавил его еще в бывший Flash — Animate)
- Perspective Grid
- Пользовательские кисти, используемые в частности, для рисования бровей, ресниц, волос, меха.
Заливаю контуры я плоскими цветами, подбирая гармоничные сочетания в «Каталоге цветов». Но градиенты, тени и т.п. накладываю уже в Sketch’е.
- Искривленные градиенты с помощью переходов.
- Создание полноцветной графики для анимации в After Effects.
- Создание полноцветной графики для печати.
- Сложные декоративное оформление надписей — для этой цели использую палитру «Оформление».
Общий алгоритм
Создать документ с одной или несколькими монтажными областями. Размер зависит от экспортируемого файла: дизайн-макета, иллюстрации или иконки.
Настроить нужные сетки или произвольные направляющие.
Preferences ➜ Guides & Grid. Базовая разлиновка. Например, Gridline every 8px, subdivision 8.
Для иконок создать сетку границ и базовых фигур.
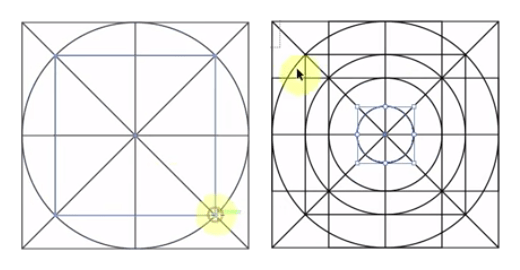
- Разделить линиями монтажную область пополам по вертикали и горизонтали.
- Провести диагонали из угла в угол.
- Начертить границы содержимого: квадрат, круг, вертикальный и горизонтальный треугольник.
- Добавить вдвое меньший круг или круги по золотому сечению.
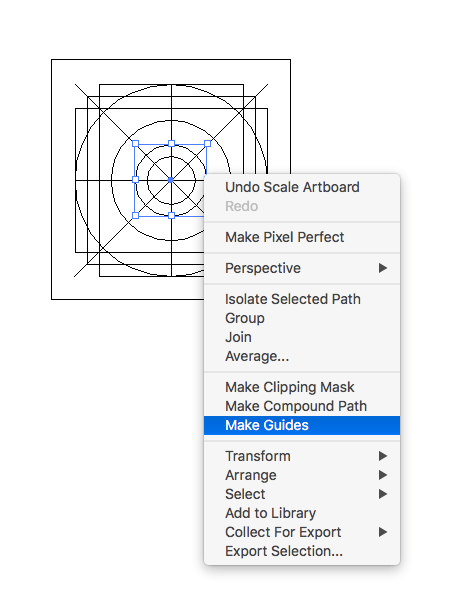
- Выделить всё. View ➜ Guides ➜ Make Guides (⌘5)

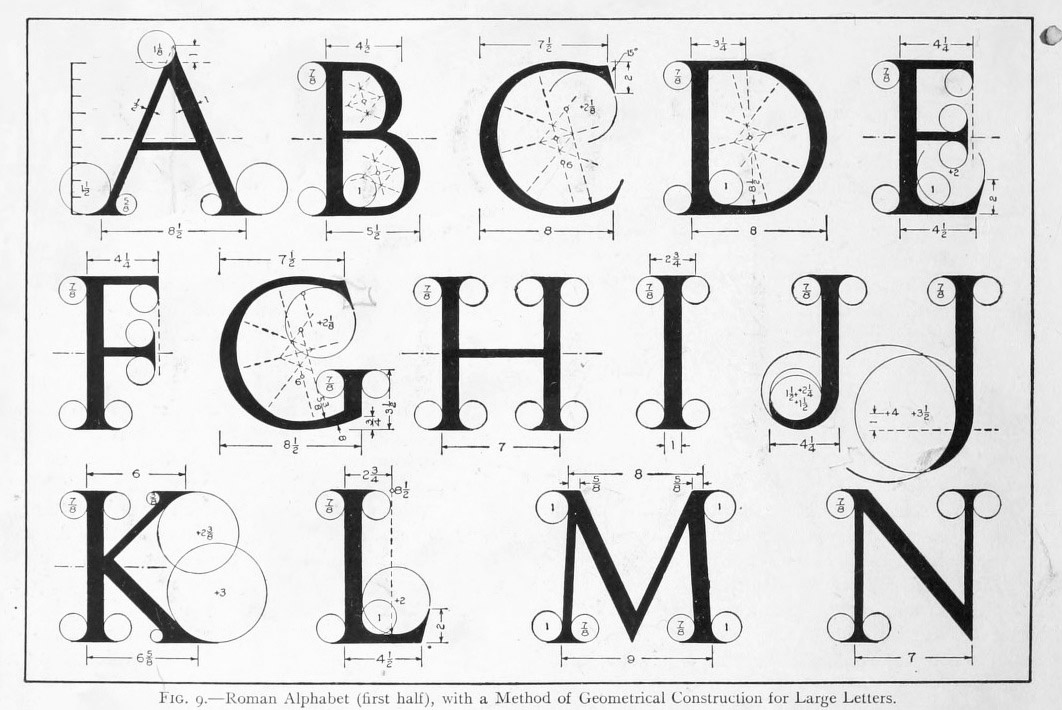
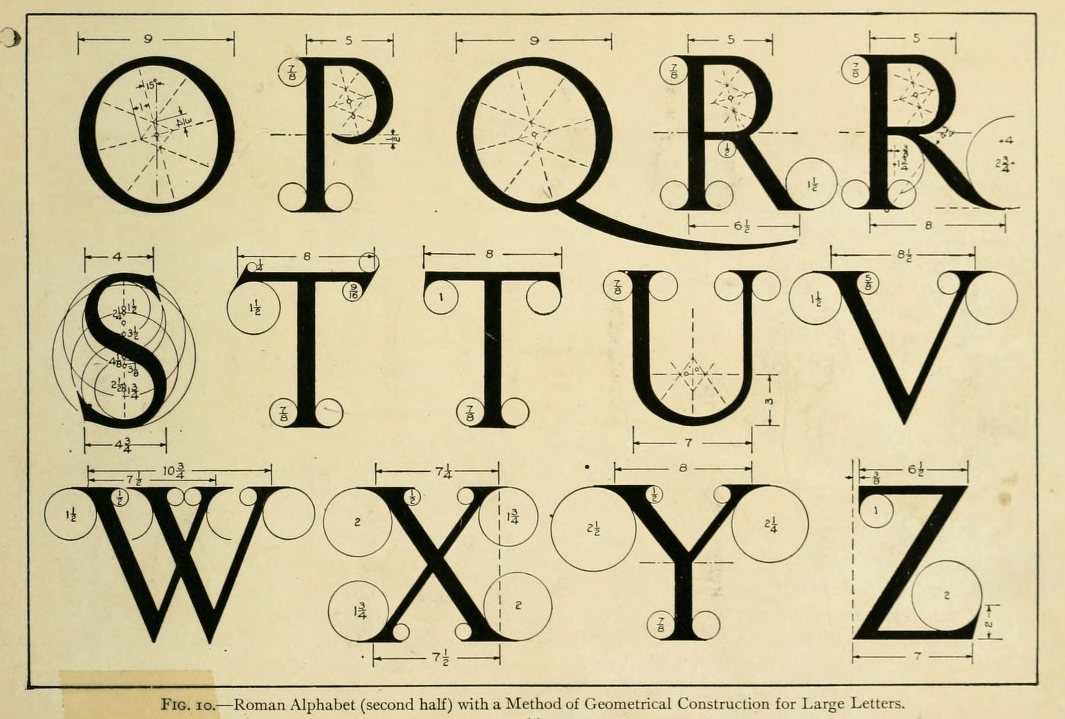
Другой вариант сетки иконок — квадрат разделенный 4×4 и рекурсивные квадраты, вписанные в круги

- Для дизайн-макета сделать сетку базовой линии, колонки и модульную сетку с помощью Rectangle Grid — см. п. «Линии и сетки».
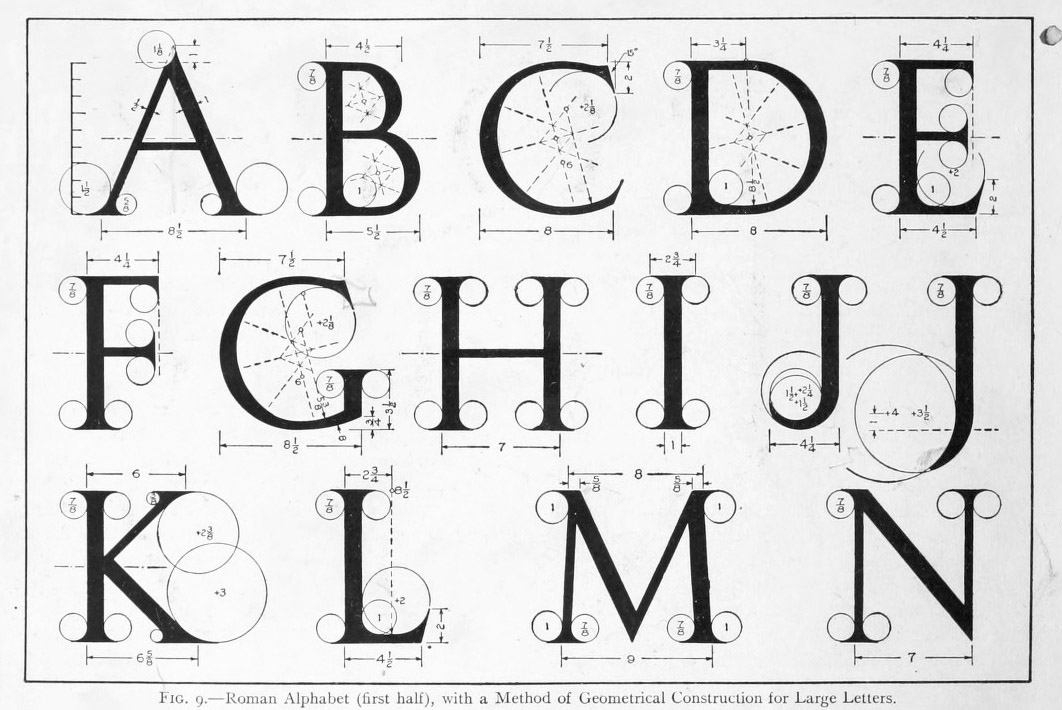
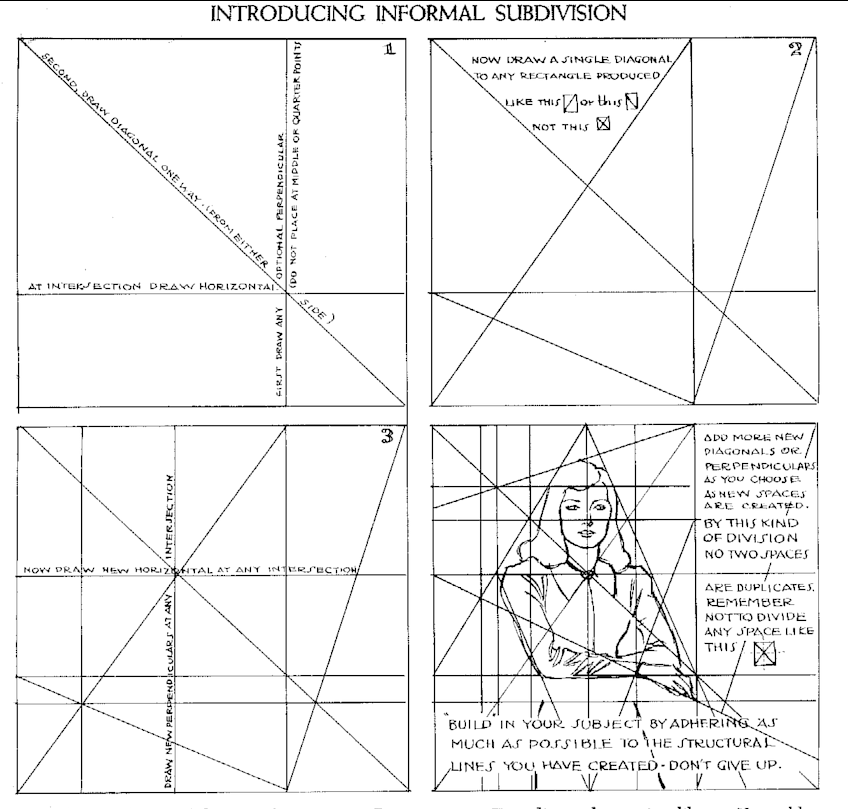
- Для иллюстрации — сетку третей, четвертей, золотого сечения, сетку Эндрю Лумиса или какую-нибудь экзотическую сетку. Можно добавить круги по золотому сечению — для разработки геометрических деталей композиции.


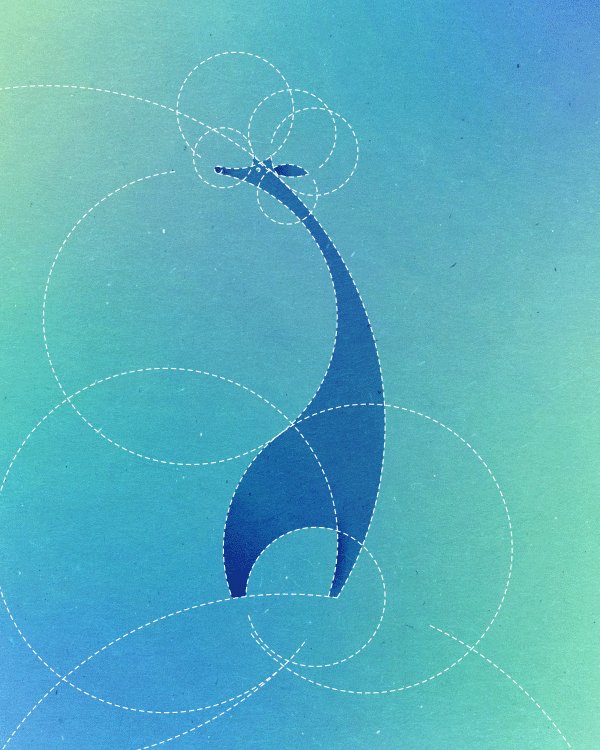
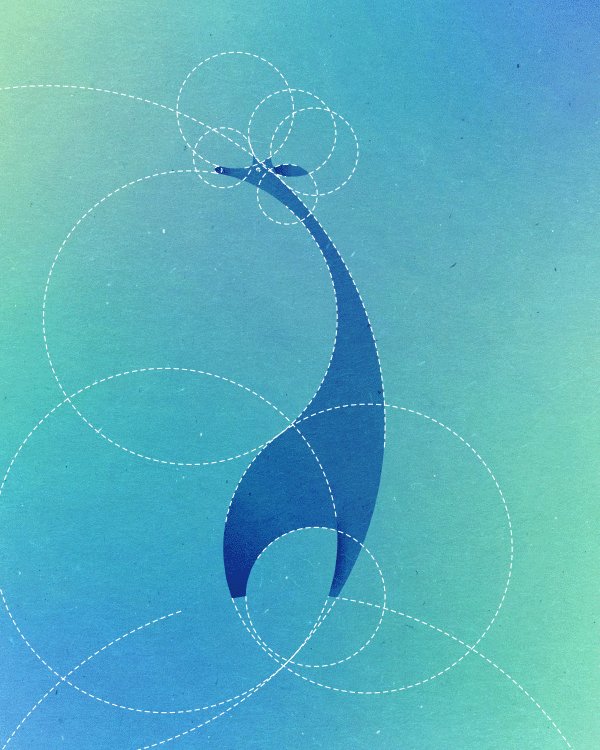
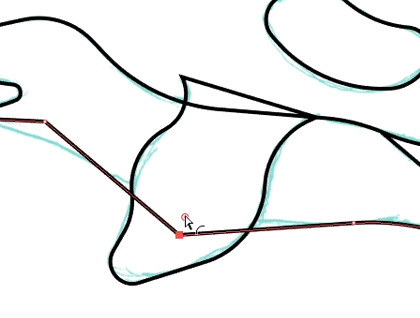
При перерисовки изображений можно создать несколько пользовательских направляющих из кругов, эллипсов, прочих базовых фигур и линий. И затем рисовать по ним пером и инструментом кривизны.



Если нужно, скопировать и вставить сетки / направляющие в другие области (⌘F).
- View ➜ Guides ➜ Lock Guides
- Переименовать слой в guides
- Добавить слои для графики
Создать палитру проекта, сохранив в образцы необходимые цвета, как глобальные. Работать с образцами в Illustrator’е удобнее, чем выбирать цвет пипеткой или настраивать в процессе в палитре.
Иконки и логотипы рисовать базовыми фигурами, линиями по сеткам, с включенной привязкой к пиксельной сетке.
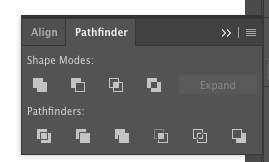
Комбинировать фигуры с помощью Shape Builder Tool.


Иллюстрации выполнять в более свободной технике.
- Прямые линии и мелкие дуги рисовать пером и «кривизной», отключив привязку к пиксельной сетке, минимизируя количество опорных точек.
- Но включать привязку к пиксельной сетке, когда нужно провести четкие горизонтальные и вертикальные линии, нарисовать прямоугольники.
- Большие дуги рисовать овалами. Там где можно — по кругам-направляющим в пропорциях золотого сечения. Также круги-направляющие гармонической пропорции использовать для разработки геометрических деталей композиции.

- Комбинировать фигуры либо Shape Building Tool, либо эффектами обработки контуров.

☝️🧐 Чтобы посмотреть на иллюстрацию без рамок монтажных областей их можно скрыть — ⇧⌘H
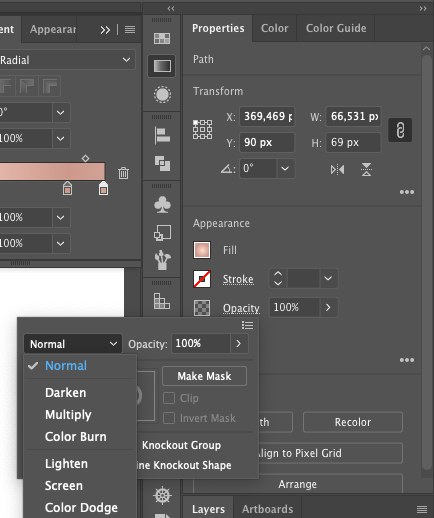
☝️🧐 Все необходимые свойства выделенного объекта можно изменить в панели свойств. В том числе — прозрачность и режимы наложения.

Когда этого не достаточно, использовать дополнительные панели: «Оформление», «Градиент», «Символ» и т.д.
В контурным рисунке применять инструмент сглаживания углов, клавиатурную и интерфейсную. конвертацию опорных точек.


Перед экспортом в SVG оптимизировать контуры:
- Object ➜ Merge Transparency
- Object ➜ Path ➜ Clean Up
- Object ➜ Path ➜ Simplify (осторожно!)