Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Образцы (swatches)
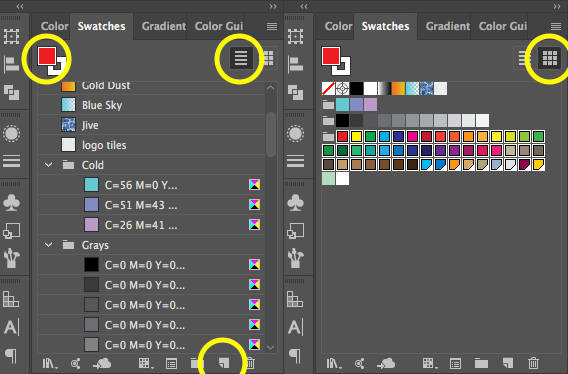
Образцы стоит группировать по папкам. В процессе работы переключаться между видами палитры: список и миниатюры.

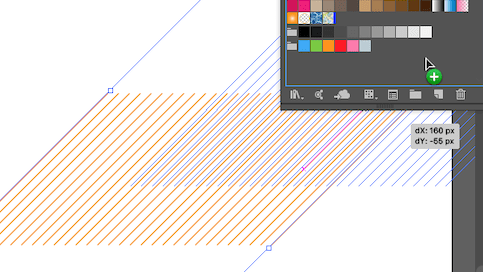
Добавлять образцы можно в панели, кликнув иконку нового образца. Будет добавлен текущей цвет заливки или обводки — в зависимости от того, что сейчас выбрано.
Также можно добавлять цвет в образцы перетягиванием: из палитры цвета или палитры инструментов.
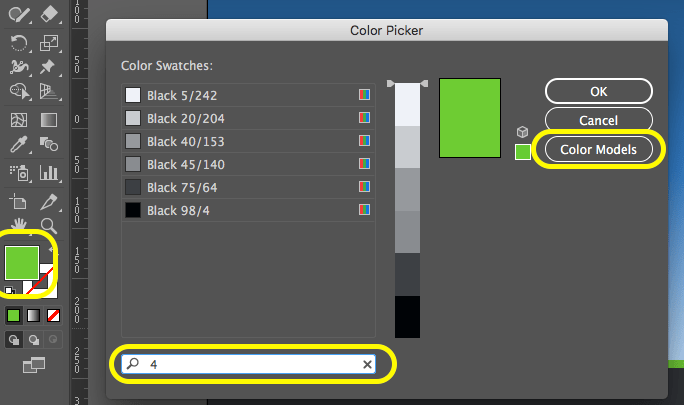
Поиск/фильтрация образцов
- Дважды щелкнуть по миниатюре цвета в панели инструментов.
- Переключиться в Color Swatches.
- Искать в нижнем поле.

Удаление неиспользуемых образцов
- В меню палитры выбрать Select All Unused.
- Удалить.
Добавление используемых цветов в образцы
- Выбрать нужную графику в монтажной области.
- В меню палитры выбрать Select All Unused.
Глобальные триадные цвета
Глобальный цвет обновляется автоматически во всей иллюстрации. В том числе — в градиентах.
Глобальные цвета очень удобны, и, по сути, нет никакой причины, чтобы использовать альтернативные «локальные» цвета. Поэтому следует взять себе за правило, любой цвет, используемый в графике сохранять в образцы, как глобальный цвет.
Все плашечные (spot) цвета являются глобальными, а триадные (process) цвета могут быть глобальными или локальными.
Образцы глобального цвета можно распознать по значку глобального цвета ![]() (когда палитра в виде списка) или по треугольнику в нижнем углу (когда палитра в виде миниатюры).
(когда палитра в виде списка) или по треугольнику в нижнем углу (когда палитра в виде миниатюры).
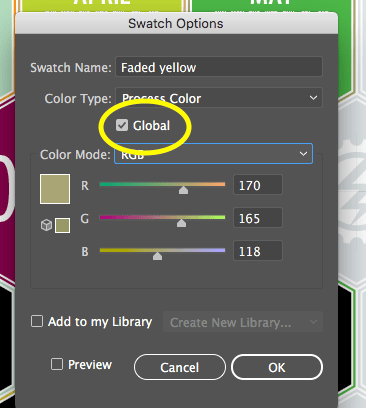
Чтобы сделать триадный цвет глобальным, надо нажать флаг Global в диалоге создания/редактирования образца.

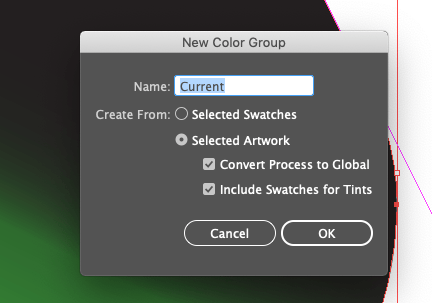
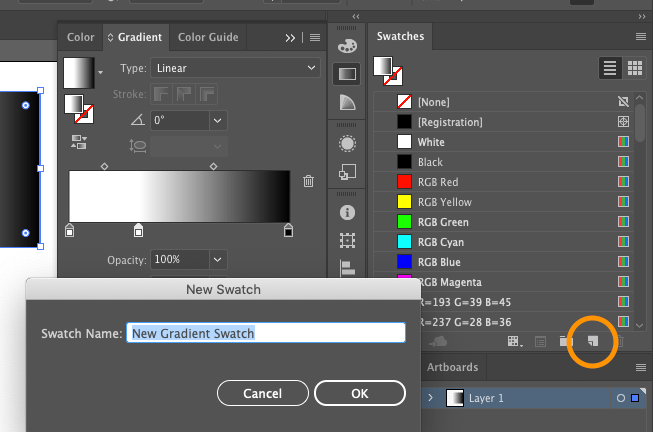
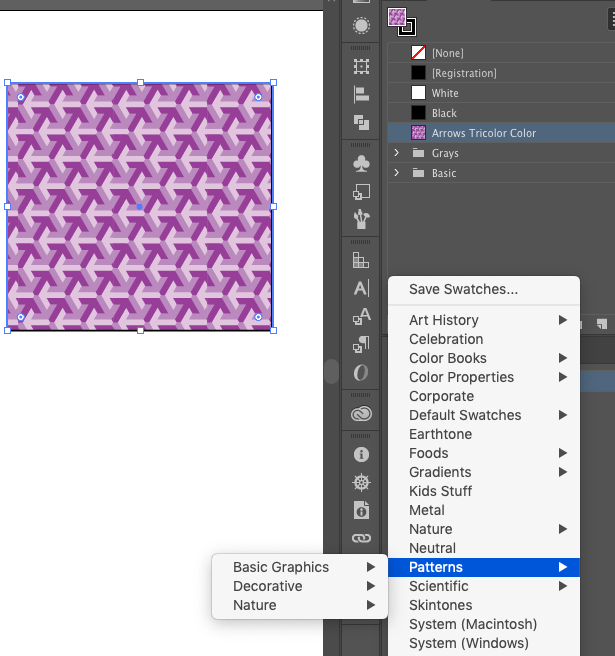
☝️🧐 Чтобы сохранить все цвета в текущей графике в глобальные, надо выделить всё и нажать значок папки в нижней части палитры образцов.
В диалоге установить Selected Artwork и Convert Process to Global.

☝️🧐 Все нарисованные объекты могут быть добавлены в образцы и затем использованы для заливки — это способ создания узоров.

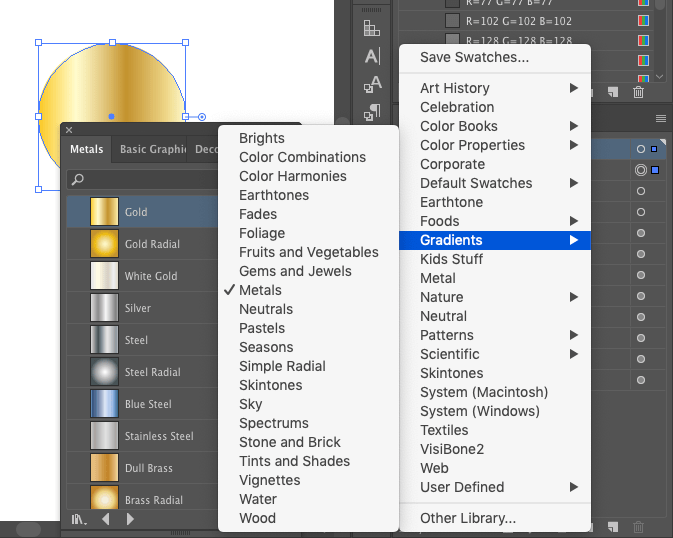
Готовые коллекции образцов
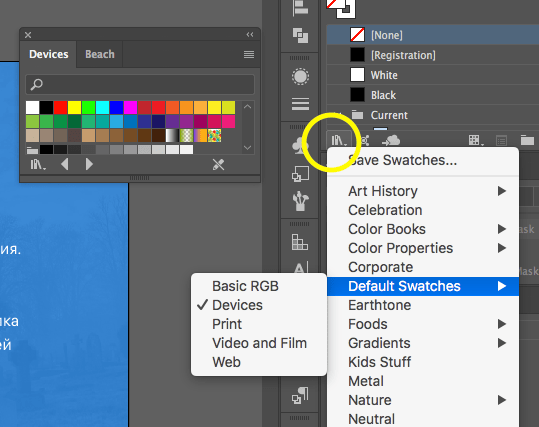
Коллекции образцов AI открываются нажатием кнопки библиотеки в панели образцов (Swatch Library Menu).

Можно открыть образцы из другого документа: Swatch Library Menu ➜ Other Library. Затем выбрать нужный ai-файл.
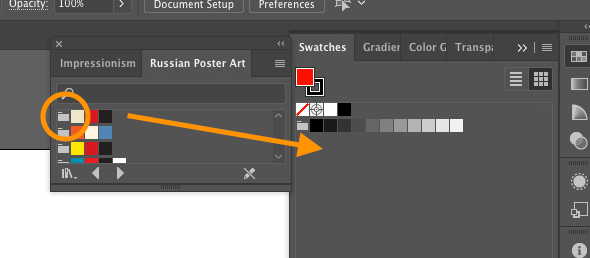
Чтобы перенести образцы из панели коллекции в панель образцов, достаточно кликнуть на значке папки.

Сохранить образцы по умолчанию можно только, сохранив весь документ, как шаблон.
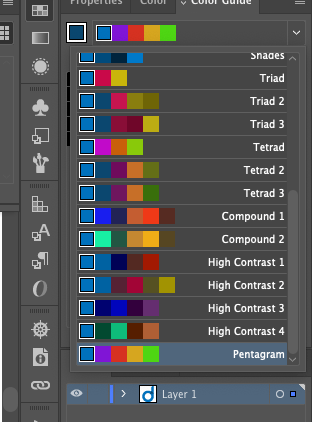
🔵 Цветовые группы (гармонии) и палитра «Каталог цветов» (Color guide)
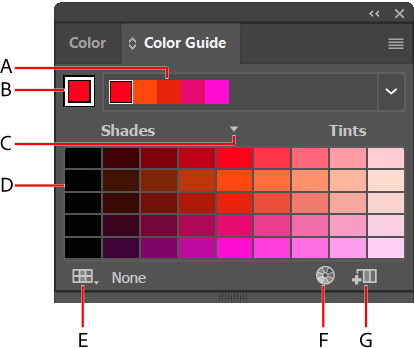
Палитра «Каталог цветов» позволяет подобрать гармоничные цвета и оттенки выбранного цвета.

- Меню «Правила гармонии» и активная цветовая группа
- Выбор цвета в качестве основного
- Активные цвета
- Цветовые вариации
- Ограничения количества цветов указанными в библиотеке образцов
- «Редактировать цвета» или «Редактировать или применить цвета» в зависимости от выбора (открывает цвета в диалоговом окне "Редактировать цвета"/"Перекрасить графический объект«)
- Сохранение группы на палитре «Образцы»


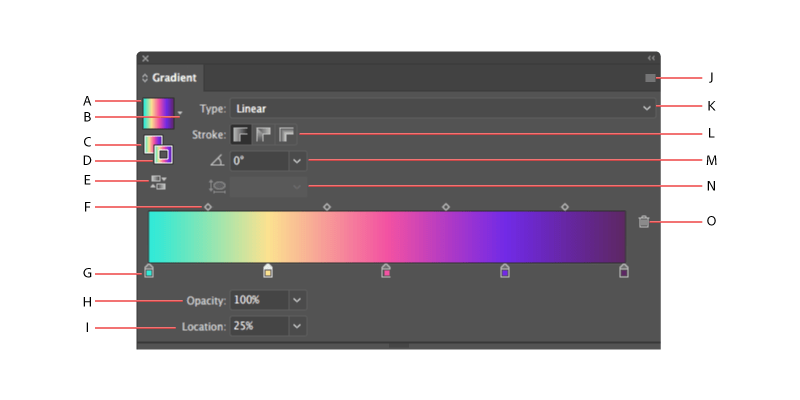
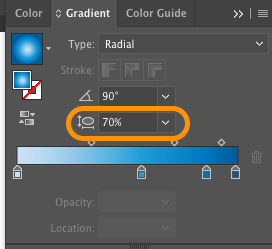
🔵 Палитра «Градиент»
Похожа на вкладку Gradient окна стиля слоя в Photoshop’е.

- Образец
- Меню
- Градиентная заливка
- Градиентная обводка
- Поменять заливку и обводку
- Средние точки
- Цвет градиента
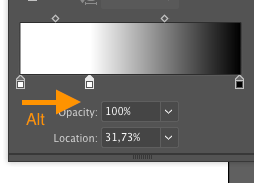
- Непрозрачность
- Положение
- Еще одно меню
- Список «Тип градиента»
- Градиентная обводка относительно контура
- Угол
- Пропорции
- Удалить точку
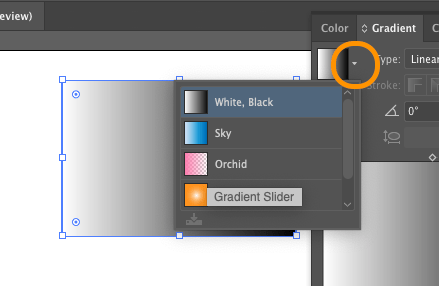
В меню можно выбрать созданные в документе градиенты

Дублировать цвета градиента можно, также, как объекты — перетаскивая с нажатой клавишей Alt.

☝️🧐 Полезная привычка — сохранять градиенты в образцы, для повторного использования.

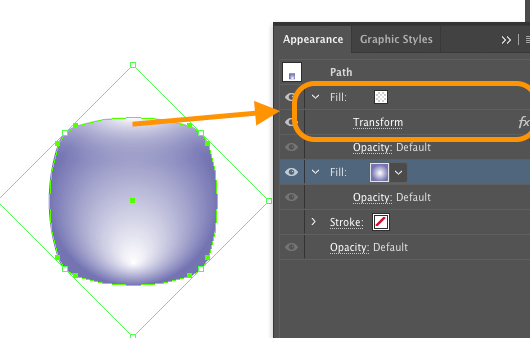
🔵 Множественные градиенты с помощью палитры «Оформление»

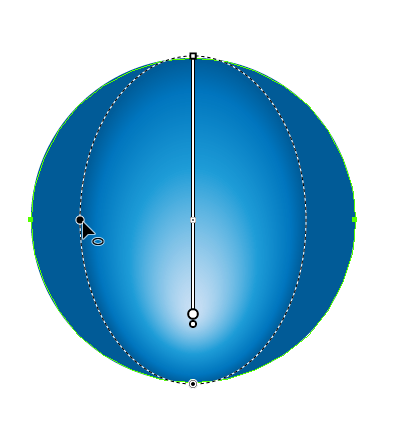
🔵 Gradient Tool (Градиент). Клавиша быстрого вызова «G» 
Позволяет редактировать градиент в тех редких случаях, когда не хватает возможностей палитры «Градиент» — прежде всего для расстановки контрольных точек.
Выделить объект залитый градиентом. Выбрать инструмент Gradient Tool в панели инструментов.
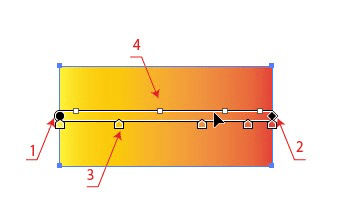
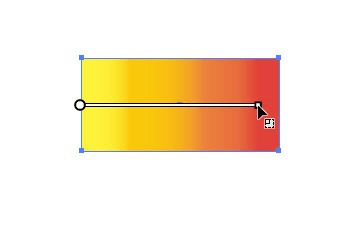
В компактном состоянии представляет собой вектор градиента. Если навести на него курсор, вектор утолщается до полосы «комментатора» градиента (Gradient Annotator). И на нем появляются маркеры.

- Начало градиента (круглый маркер);
- конец градиента (маркер-ромб);
- маркер цвета;
- точка перехода.
Чтобы передвинуть градиент, надо перетащить круглый маркер.
Если нужно изменить длину градиента, нужно перетянуть ромбовидный маркер конца градиента.

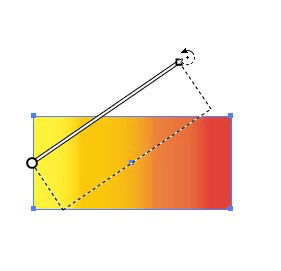
Для поворота градиента, навести курсор мыши на ромбовидный маркер, дождаться появления значка поворота, повернуть.

Чтобы отредактировать цвет градиента, кликнуть на маркер. Откроется диалог параметров, включая прозрачность цвета и положение на векторе градиента.
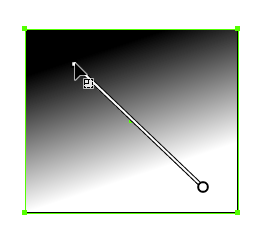
Чтобы поменять направление градиента, кликнуть на желаемый центр кругового или начало линейного градиента и затем перетащить полосу «комментатор» до желаемой границы градиента.

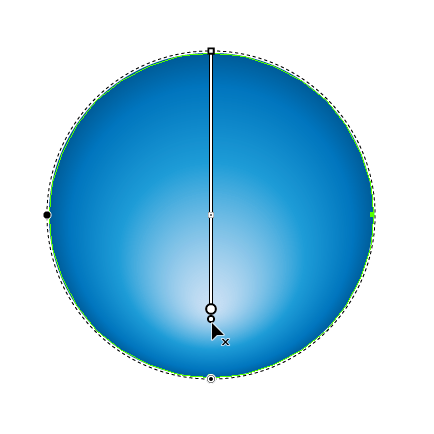
Для кругового градиента можно сдвинуть центр, сделав градиент ассиметричным. Для этого нужно перетащить маленький круглый маркер, расположенный у маркера центра.

Чтобы сделать круговой градиент эллиптическим, надо перетащить к центру круглый маркер на окружности градиента.

Тоже самое можно сделать и в панели градиента, введя значение в поле пропорций.

🔵 Готовые градиенты. См. коллекции образцов

🔵 Пипетка
- Обычный клик — копировать одновременно цвета заливки и обводки.
- Shift+клик — копировать только тот цвет, на который кликаешь. Он будет применен либо к заливке, либо к обводке — в зависимости от того, что выбрано на панели инструментов или цвета.

🔵 Заливка и обводка по умолчанию
Если выбрать в панели свойств цвета, ширину обводки и ее выравнивание по контору, не выделив ни одного элемента в монтажной области, все последующие элементы будут создаваться в этом стиле.

Альтернативный вариант
- Настроить желаемый стиль обводки и заливки на любой фигуре.
- Добавить стиль в панель графических стилей.
- Перетянуть с нажатым Alt’ом на образец стиля по умолчанию (самый первый квадратик c символом обводки и заливки в углу).

🔵 Выбор всех элементов, окрашенных в один цвет
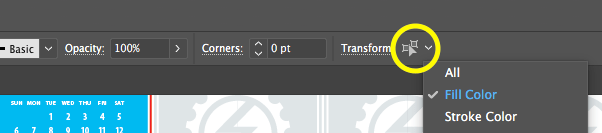
Чтобы выбрать все элементы, окрашенные в один цвет, надо выбрать в документе один такой элемент, а затем выбрать команду Select Similar Options, отфильтровав результат по Fill Color

🔵 Узоры
В образцы можно сохранить не только цвет, но и узоры.
Также можно выбрать для заливки один из готовых образцов узоров.

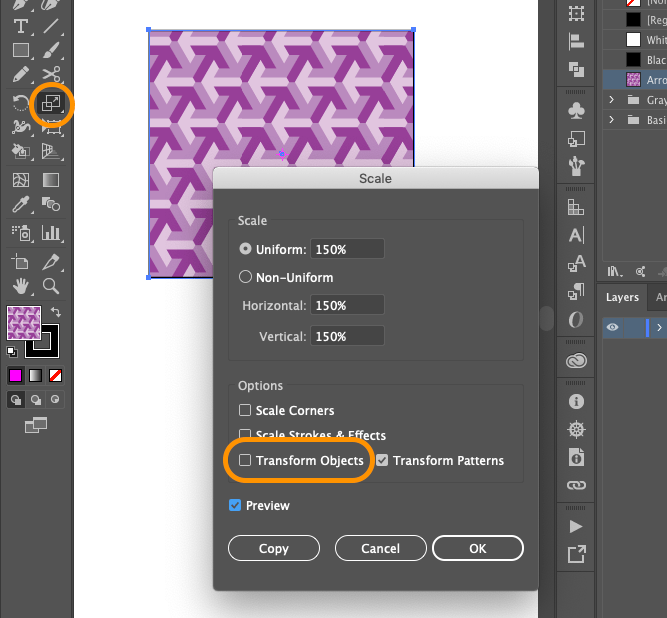
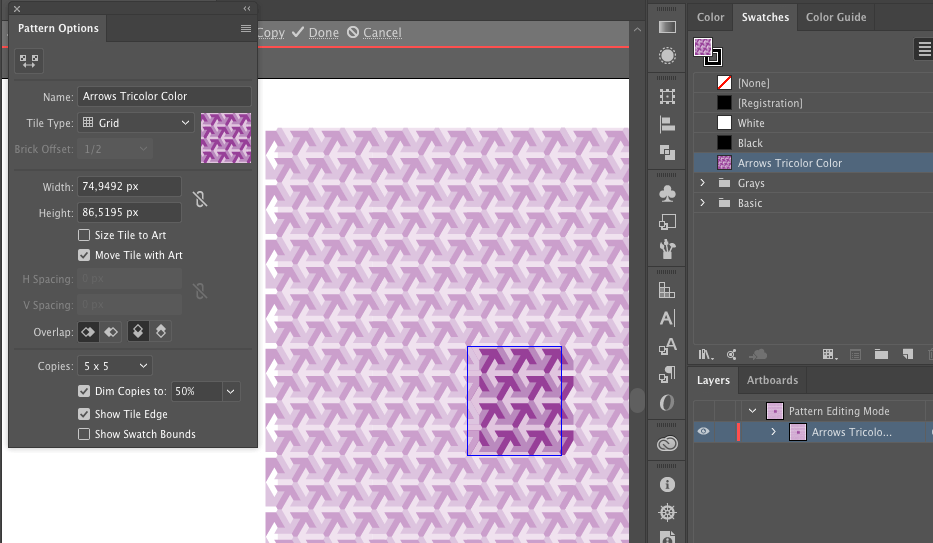
Чтобы изменить масштаб узора, нужно дважды кликнуть на инструменте масштабирования. Ввести процент масштабирования. И снять флаг Transform objects.

Чтобы отредактировать узор, нужно дважды кликнуть на его образце в палитре.

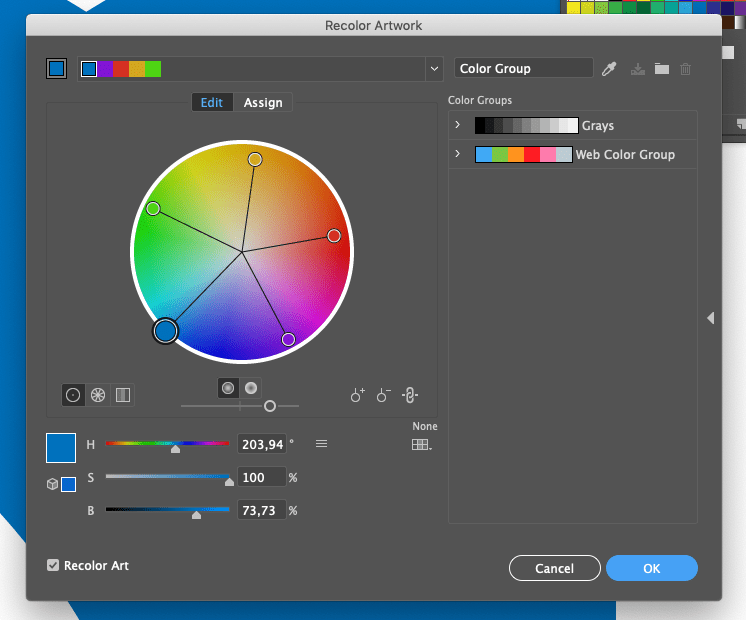
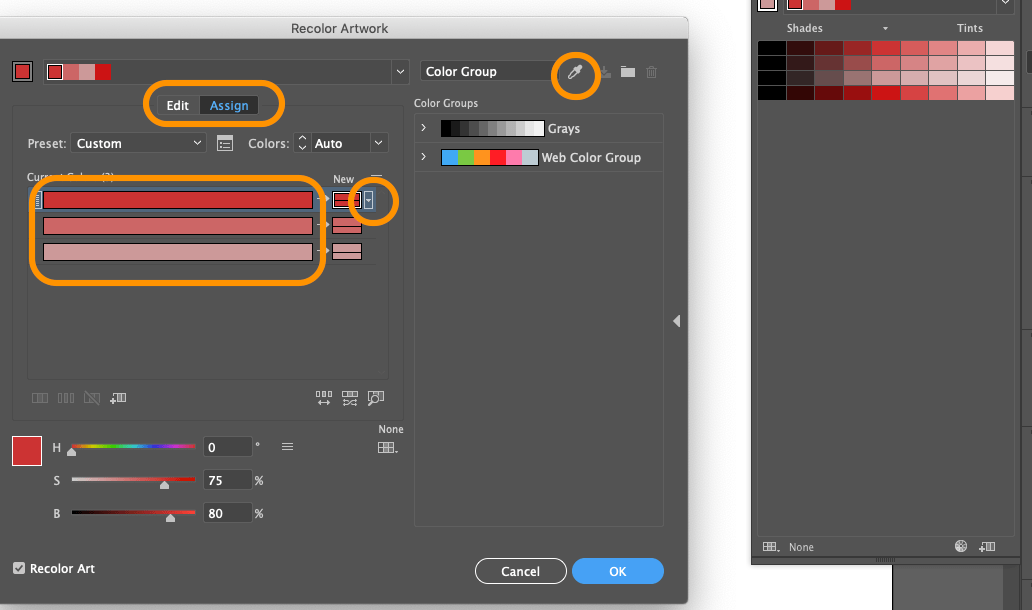
🔵 «Перекрасить графический объект» (Recolor Artwork)
Можно заменить цвета в графике, используя точные инструменты типа цветового круга.
- Выбрать объект или объекты.
Edit ➜ Edit Colors ➜ Recolor Artwork
(Можно также нажать значок цветового круга на контрольной панели, палитре образцов или «Каталоге цветов»).
- Выбрать вкладку Edit, чтобы редактировать гамму на цветовом круге.
- Выбрать вкладку Assign, чтобы редактировать цвета по одному.
- Можно настраивать цвет бегунками.
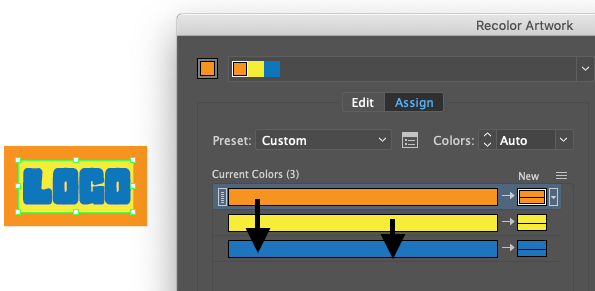
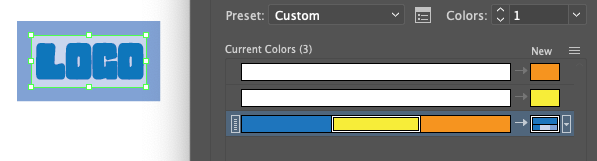
- Можно перетаскивать образцы в центральной части один на другой, меняя таким образом, раскраску одной детали на цвет другой еще одной детали.
- Можно выбирать способы замены («Точно», «Масштабировать оттенки», «Сохранить оттенки», «Оттенки и тени», «Сдвиг цветового тона»), нажав стрелку справа от плашки цвета.

- Если перетащить часть цветов на другие, изначальные цвета будут заменены оттенками того цвета, на который они были перенесены.


- Чтобы откатить все изменения, нажать пипетку.


