Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
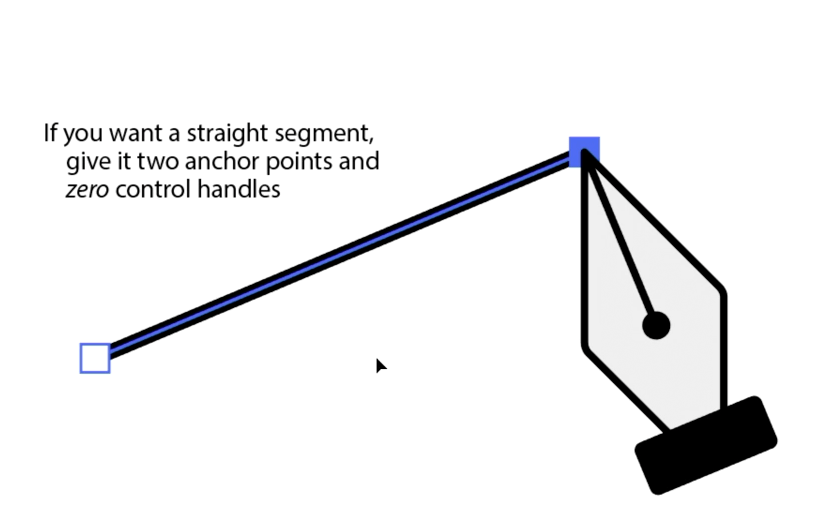
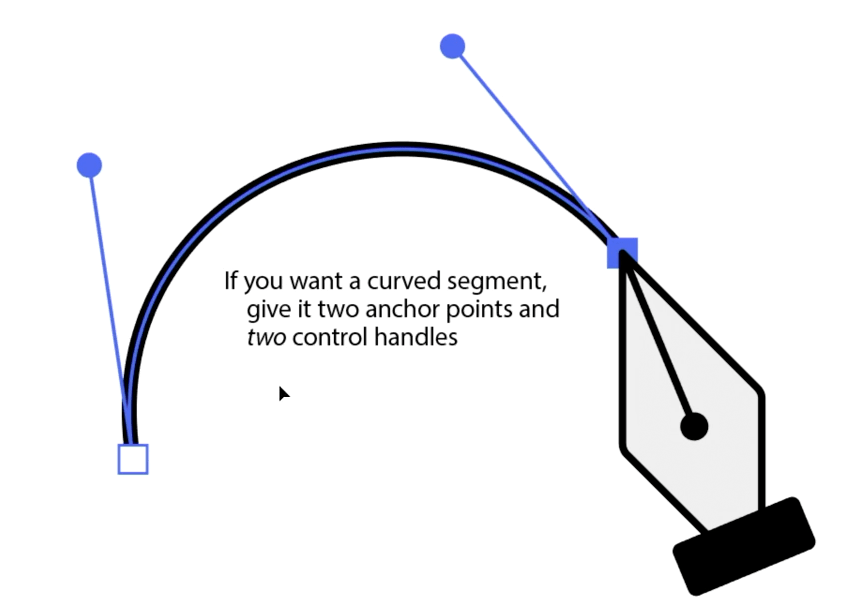
- Правило 0 или 2. Каждый сегмент должен либо не иметь управляющих точек, или иметь их две — с каждой стороны.


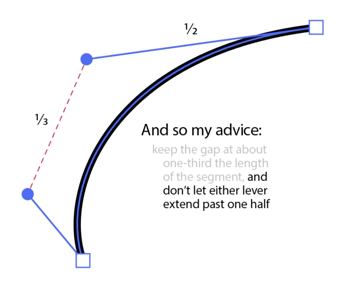
- Сохранять интервал между противоположными управляющими маркерами в районе 1/3 длины сегмента. Длина маркеров не должна превышать половины сегмента.

- Линия управляющих ручек должна быть касательной и не пересекать дугу.

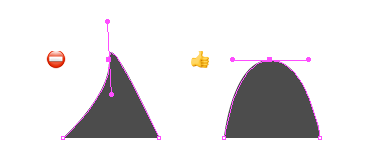
- «Волшебный треугольник». Каждый дугообразный сегмент должен укладываться в треугольник с вершинами в опорных точках и пересечении векторов их ручек.

-
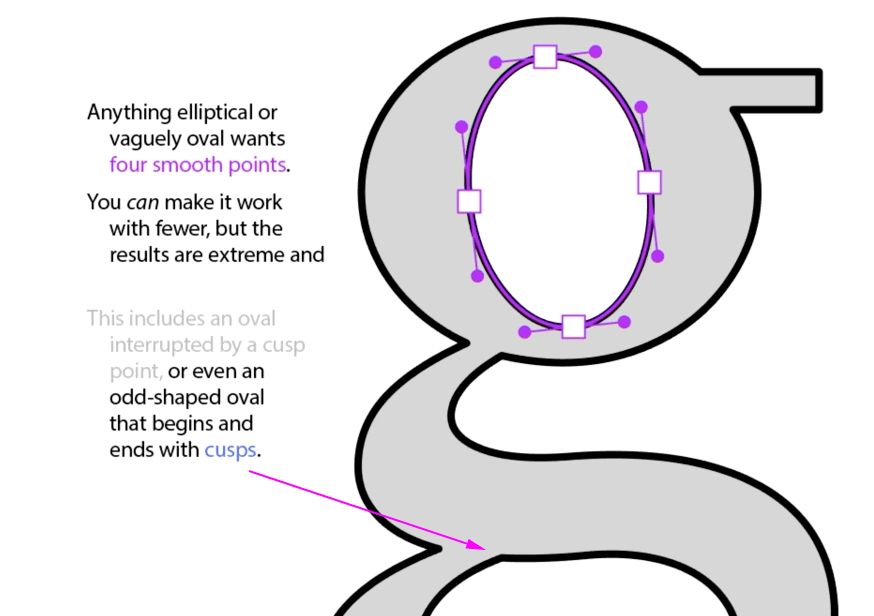
Все овальные формы должны иметь четыре опорных точки. Овалы с тремя или двумя точками выглядят хуже.

Любые дуги рассматривать, как часть овала.

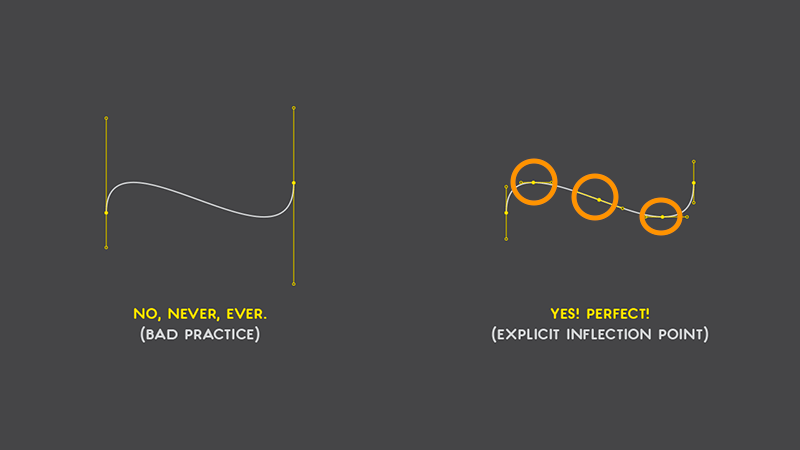
- Точки перегиба (в которых кривая меняет направление) всегда должны быть явными.

-
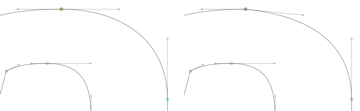
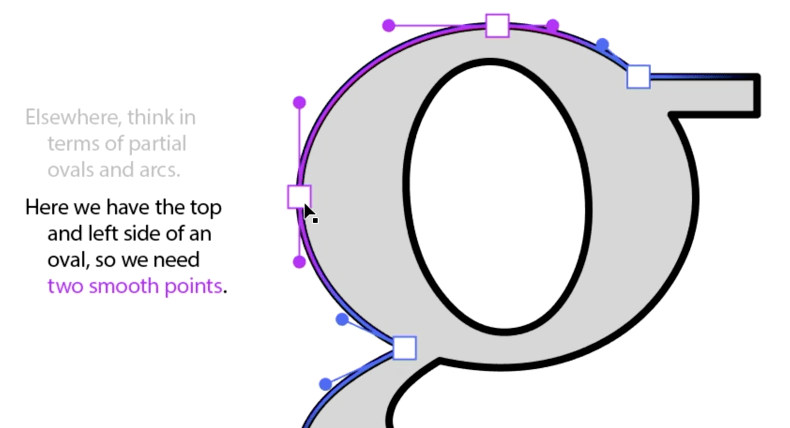
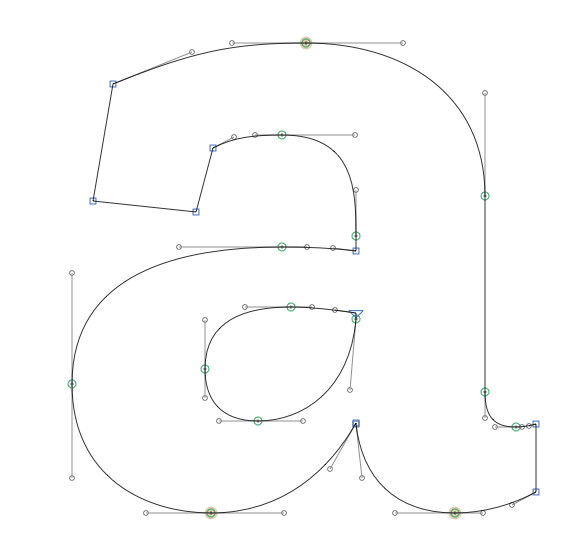
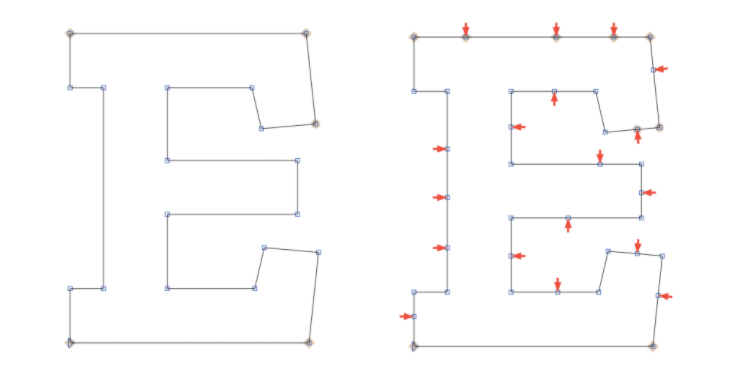
Стараться, чтобы управляющие линии гладких опорных точек должны быть либо вертикальными, либо горизонтальными, без наклона (на рисунке зелеными кружками отмечены ошибки).
Управляющие линии угловых точек (голубые точки на рисунке) могут быть наклонными

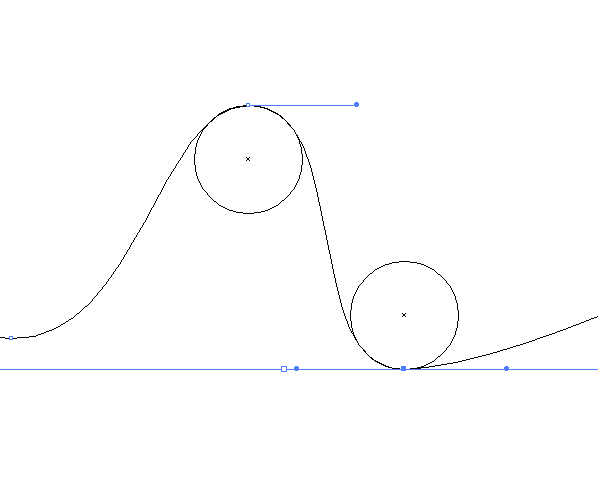
Можно использовать овальные направляющие, как лекала, чтобы поправить изгибы контура.

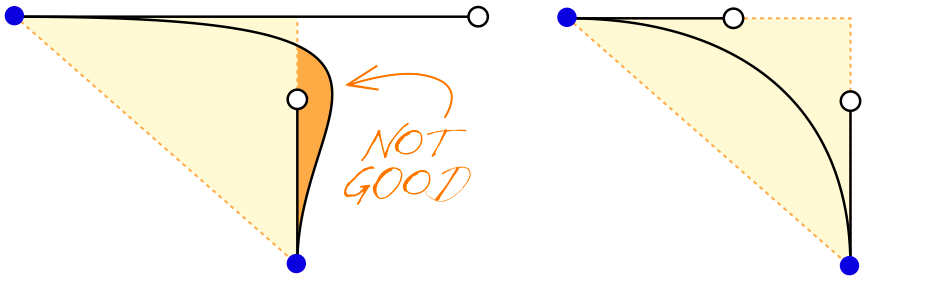
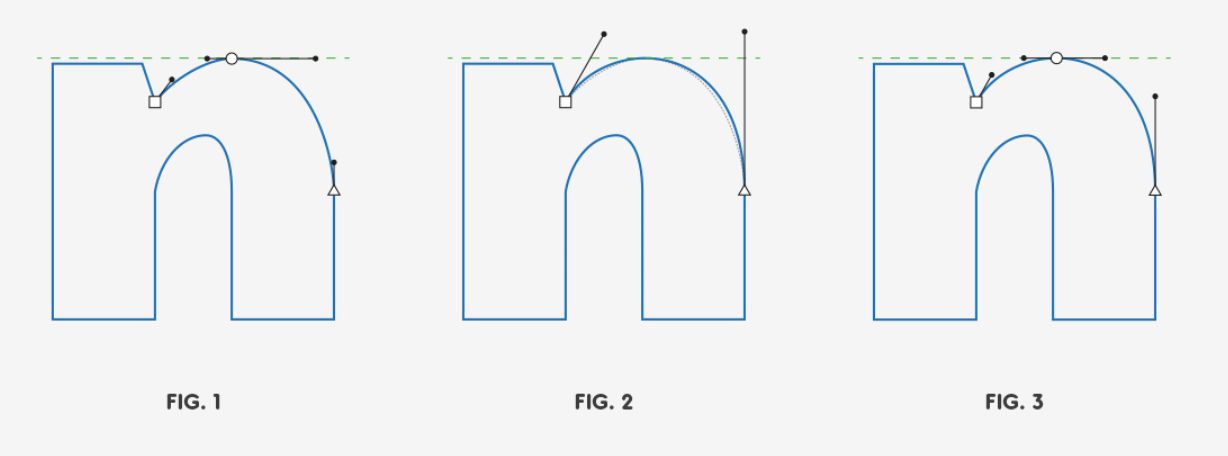
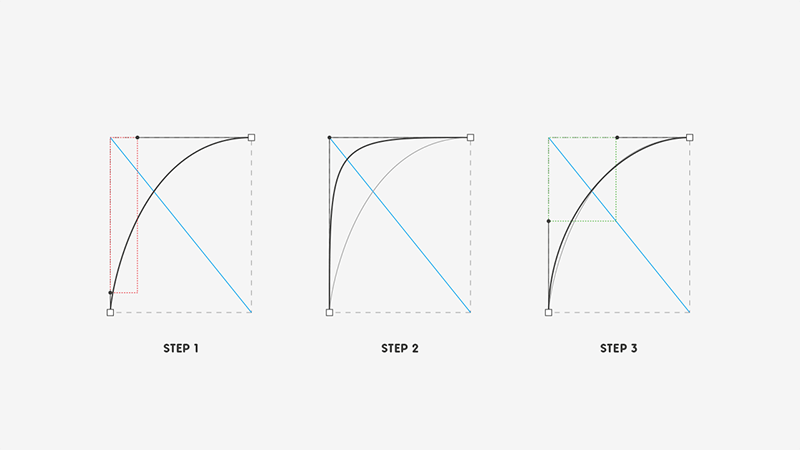
Для исправления неопрятных дуг можно использовать технику «сначала убрать, чтобы добавить». 1) Провести направляющую через слабую, поставленную не в лучшем месте опорную точку дуги. 2) Удалить слабую точку и выгнуть дугу так, чтобы она коснулась направляющей, используя ручки оставшихся точек. 3) Снова добавить опорную точку, используя принцип четырех опорных точек овальных форм.

Еще один метод. Соединить ручки концов неплавной дуги (шаг 2). потянуть саму дугу назад до желаемого положения (шаг 3).

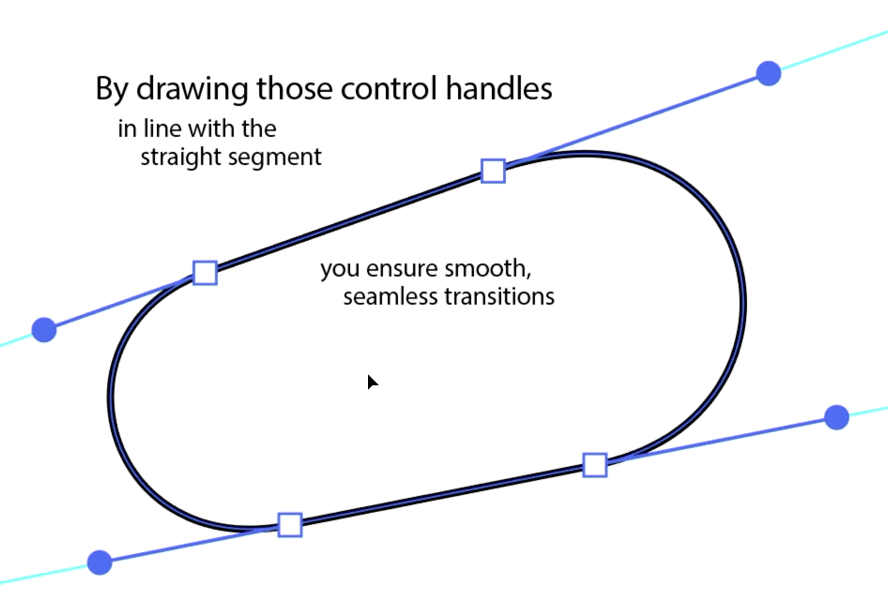
- Контрольные маркеры переходов от прямых линий к дугам должны быть выровнены по вектору прямой.

- Опорных точек фигуры должно быть как можно меньше.

- Опорные точки должны быть либо гладкими, либо угловыми. Никогда «чуть-чуть угловыми» (на рисунке справа).