Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
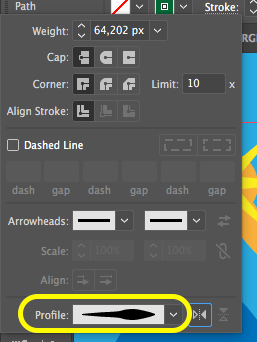
🔵 Переменная толщина обводки.
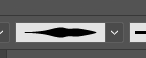
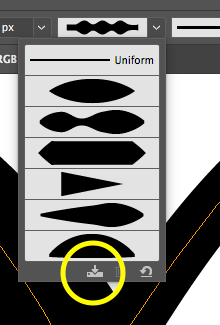
Чтобы сделать толщину линии по периметру контура разной (как при использовании плоской кисти), нужно выбрать один из профилей в меню Variable Width Profile


🔵 Инструмент толщины линий Width (⇧W)
Позволяет создавать обводку с переменной шириной. Переменную ширину можно сохранять в виде профиля.

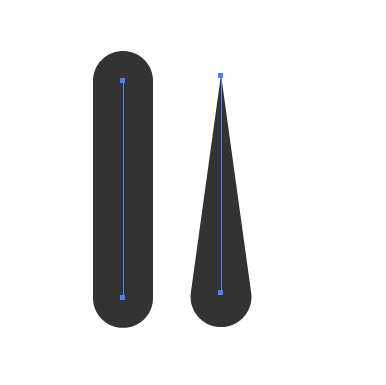
Инструмент полезен, как для имитации кисти в контурах иллюстраций, так и для создания сужающихся форм, например, для иконок.

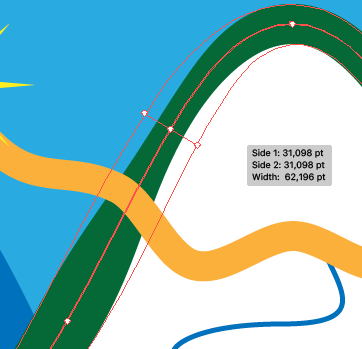
- При наведении инструмента Width на обводку, на контуре появляется точка толщины и маркеры изменения толщины. С их помощью можно изменить толщину обводки, а также добавлять, дублировать, перемещать и удалять точки ширины.
- Чтобы редактировать ширину линии не симметрично относительно контура, надо передвигать маркеры с нажатым Alt’ом.
- ⌥-перетаскивание точки толщины дублирует ее (так же, как ⌥-перетаскивание дублирует другие сущности в AI)
- Точки толщины могут совпадать с опорными точками пути.

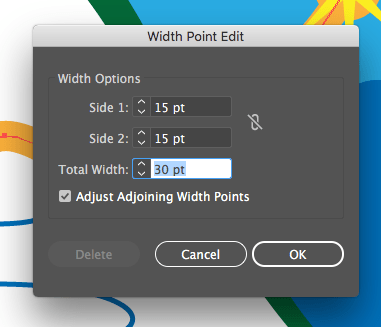
- Двойной клик на точке толщины открывает диалог точной настройки.
Изменение значения Total Width с выставленным флагом Adjust Adjoining Width Points изменяет толщину всей линии пропорционально.

- ⬆︎ С помощью диалога настройки толщины линии, можно обойти ограничение по выравниванию обводки c открытым контуром. Если уменьшить на всех точках толщины один из Side-параметров до нуля, то обводка будет выровнена снаружи или внутри контура.
- При редактировании толщины линии, миниатюра профиля ширины меняется.

- Чтобы сохранить профиль переменной толщины для дальнейшего использования, надо открыть меню профилей, нажать значок сохранения, в диалоге записать имя профиля и сохранить.

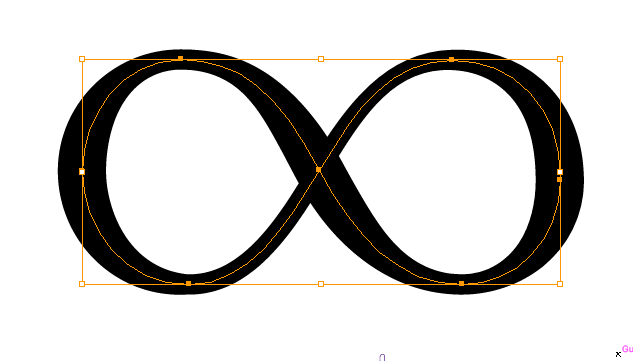
Наиболее подходящая фигура для подбора пользовательских профилей толщины — знак бесконечности. Используя целые цифры в диалоге точных настроек, и удаляя ненужные точки толщины, можно добиться желаемых результатов.

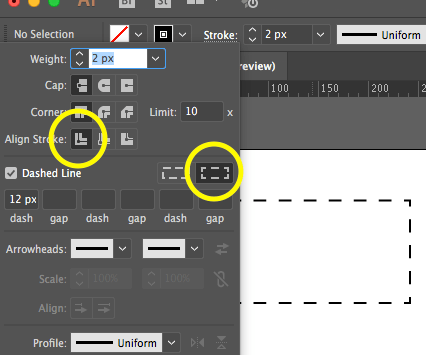
🔵 Пунктирные линии
Чтобы штрихи пунктирной линии равномерно легли на закрытый контур, нужно выбрать опцию Aligns dashes to corners and path ends, adjusting lengths to fit. Однако она работает только с выравниванием обводки по центру контура.

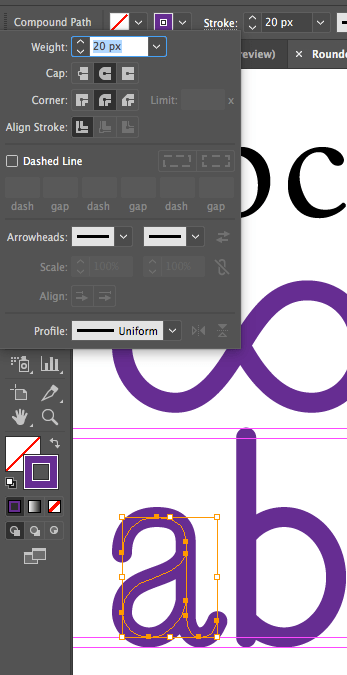
🔵 Контурные рисунки с закругленными концами.
Выбрать скругленные концы (Round Cap) и скругленные стыки (Round Join)

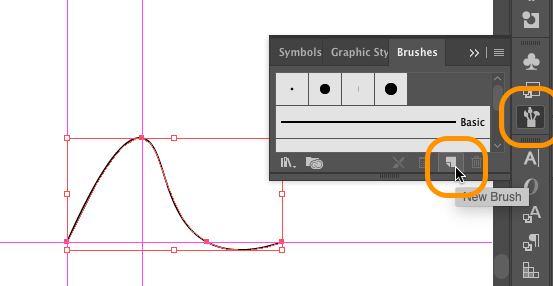
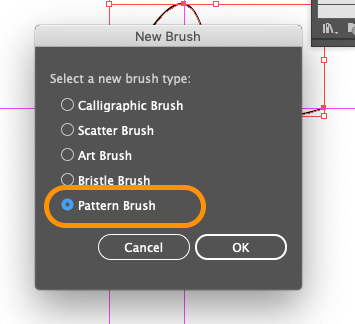
🔵 Шаблонные кисти
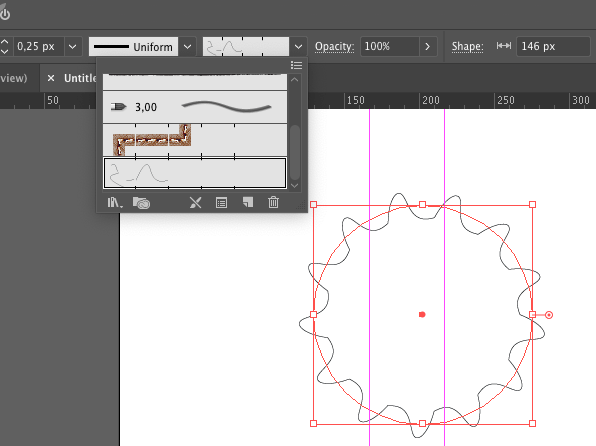
Любой контур, фигуру можно сохранить, как шаблонную кисть.


И затем использовать для обводки.

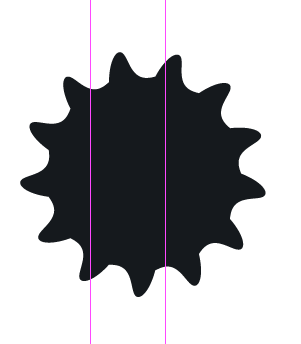
Чтобы перевести обводку шаблонной кисти в стандартный контур, выбрать Object ➜ Expand Appearance. Затем — ⌘J, чтобы соединить фрагменты в единый контур.
Теперь фигуру можно залить.

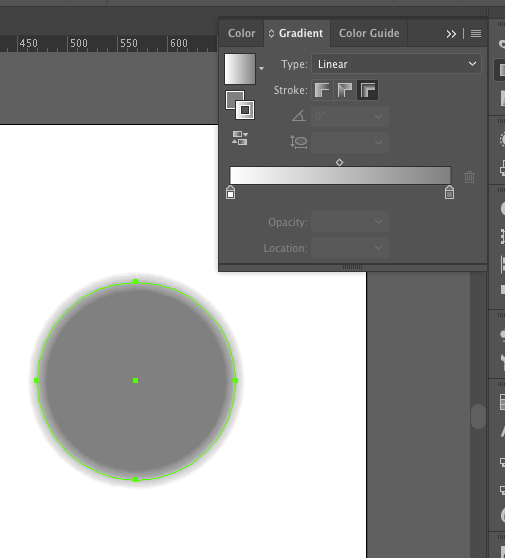
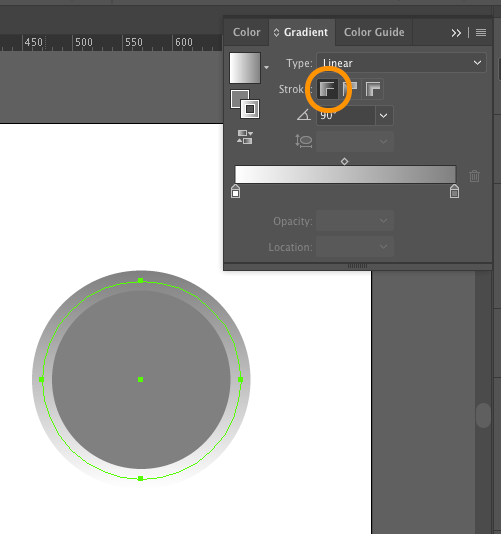
🔵 Градиентные обводки
Стандартный стиль Apply gradient within stroke (Применение градиента внутри обводки)

Стиль Apply gradient across stroke (Применение градиента по диагонали обводки). Позволяет создавать размытые границы