Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Форматирование
Панели «Символ» и «Абзац» доступны из верхней панели свойств.


🔵 Вставить текст из текстового файла
File ➜ Place (⇧⌘P)
- Выбрать файл на диске.
- В диалоге настроек форматирования расставить флаги нужных опций.
- Очертить курсором место для текстового блока (например, колонку в сетке направляющих).
- Отпустить кнопку мыши.

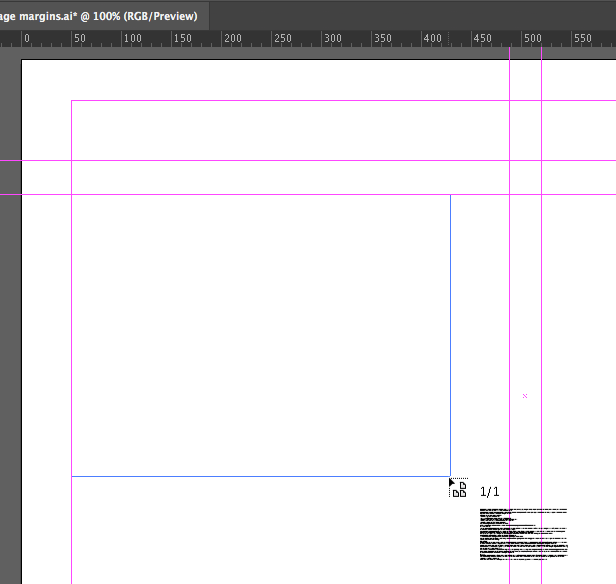
☝️🧐 Для возможности растягивать текстовые блоки, должна быть включена ограничительная рамка: View ➜ Show Bounding Box (⇧⌘B)
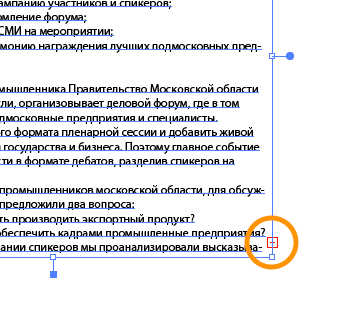
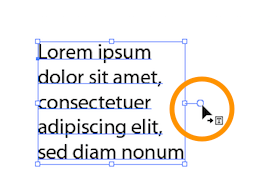
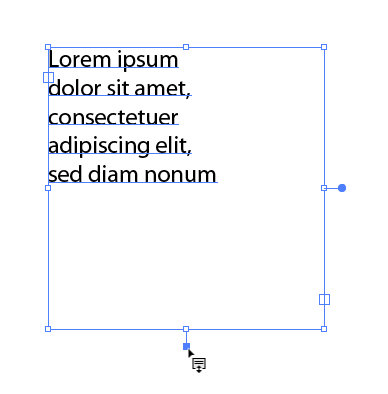
Если в правом нижнем углу ограничительной рамки есть квадрат с плюсом, это значит, что весь текст не поместился в отведенную область.

Для переноса продолжения/окончания в другое место, надо щелкнуть мышью по плюсу, и очертить новое место на том же или другом artboard’е.
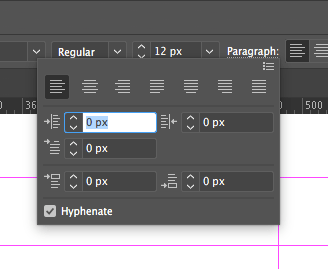
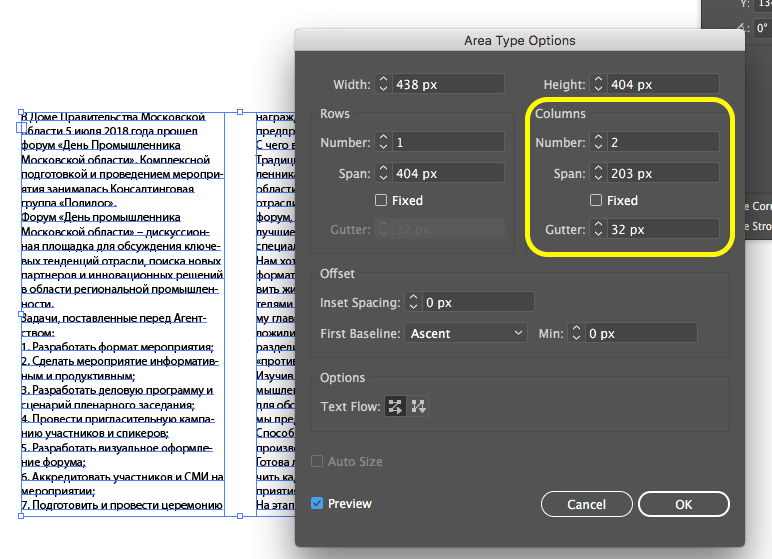
🔵 Автоматическое разделение текстового блока на колонки
- Выделить текстовой блок.
- Type ➜ Area Type Options.
- Настроить ширину колонок и пробел.

☝️🧐 Панель Area Type Options можно использовать и настройки ширины-высоты обычных, одноколонных текстовых блоков.
🔵 «Текст из точки» и текстовая область (параграф)
Если кликнуть текстовым инструментов в монтажную область и начать вводить, получится «текст из точки».
Этот формат наиболее удобен для работы с однострочными текстовыми блоками. Но растягивание его ограничительной рамки приведет к искажению символов.

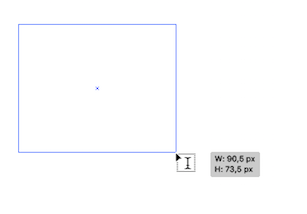
Чтобы создать текстовую область, надо очертить ее текстовым инструментом.

Конвертировать строчный текст в параграф и обратно можно командами
Type ➜ Convert to Point Type / Convert to Area Type или дважды кликнуть по горизонтальной ручке ограничительной рамки

Если дважды кликнуть по нижней ручке текстовой области, она уменьшится до размеров текста.

🔵 Стили параграфа
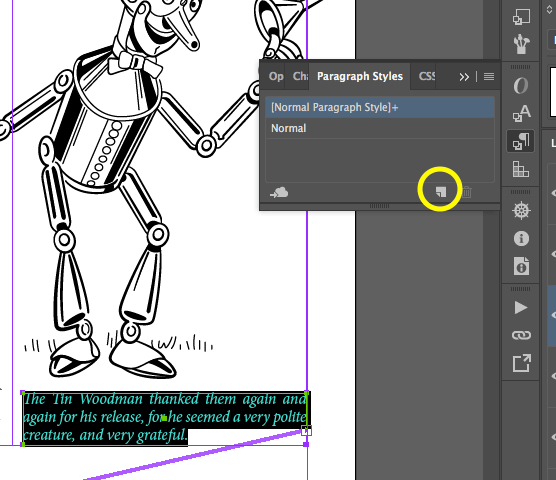
- Настроить размер шрифта, интерлиньяж, цвет и т. д.
- Открыть панели «Стиль параграфа».
- Нажать на значок нового стиля внизу панели, удерживая ⌥.
- Назвать новый стиль значащим именем.

Если после назначения стиля, оформление параграфа менялось, напротив имени стиля в палитре появится знак плюс. Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥

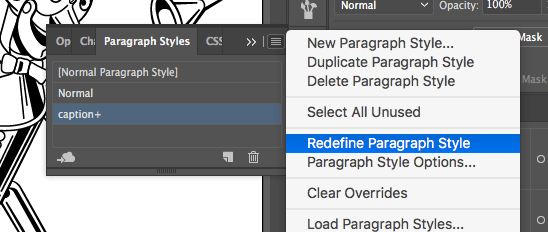
Чтобы переопределить стиль, надо выбрать несколько символов или весь параграф с измененным стилем, и в меню палитры выбрать Redefine Paragraph Style

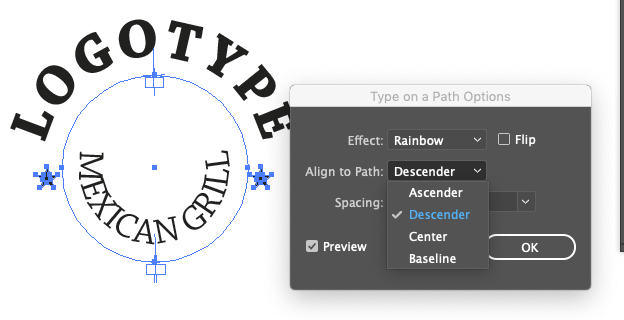
🔵 Текст вдоль контура
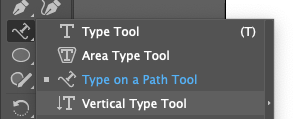
- Выбрать инструмент Type on Path.

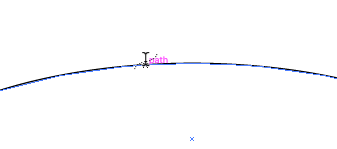
- Навести курсор на нужный контур.
- Курсор изменится, сигнализируя об особом режиме ввода текста

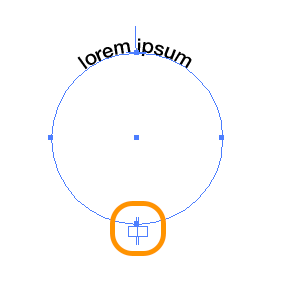
☝️🧐 Чтобы написать что-то сверху окружности, нужно нажать курсором на ее нижнюю точку, а тексту назначить выключку по центру.

- Ввести текст.
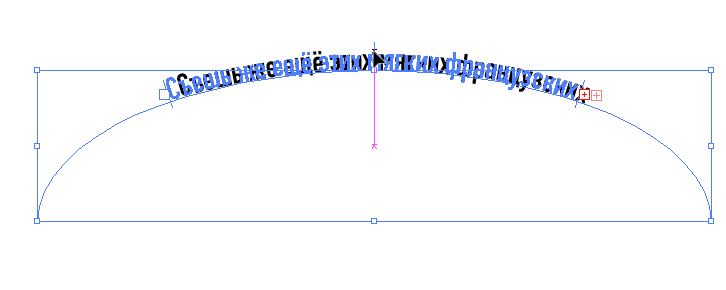
- Выбрать текст и контур черной стрелкой.
- Появятся ручки (перпендикулярные линии) выравнивания.
- Перетягивая центральную, можно выравнять текст по контуру или переместить его на противоположную сторону контура (в примере — внутрь овала).
- Правой и левой ручкой тоже растянуть строку по контуру, чтобы вместить больше символов и точнее выровнять.

- Перетягивая перпендикуляр под знаком плюса справа надписи, можно увеличить длину строки.
- Чтобы изменить положение строки относительно контура (например, перенести текст внутрь круга), надо открыть настройки.
Type ➜ Type on a Path ➜ Type on a Path Options...
Затем выбрать нужную опцию в Align to Path

Настроить смещение базовой линии.

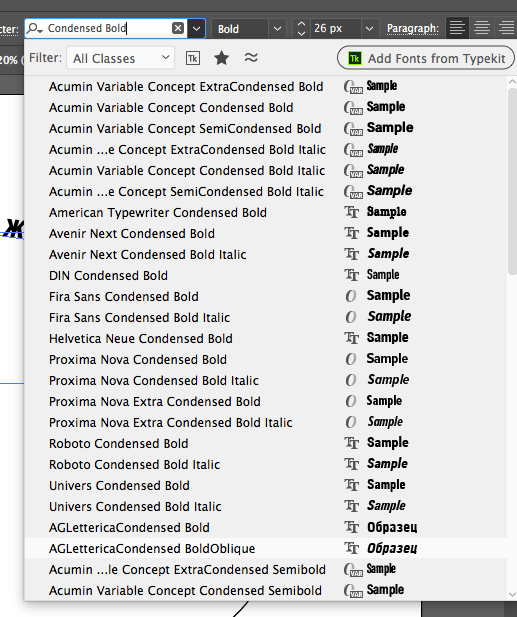
🔵 Фильтр шрифтов по начертанию
Если в комбобоксе ввести ключевые слова того или иного начертания, список будет соответствующим образом отфильтрован

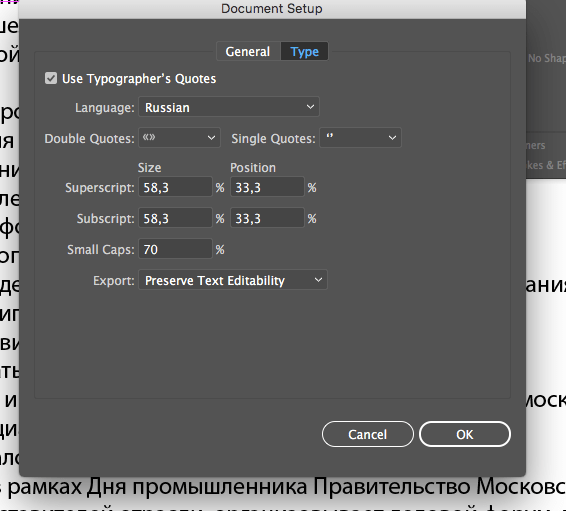
🔵 Умная пунктуация
Чтобы кавычки в тексте автоматически заменялись на типографские (ёлочки в русском языке), надо открыть настройки документа, перейти во вкладку Type, поставить флаг Use Typographer’s Quotes, выбрать язык и тип кавычек


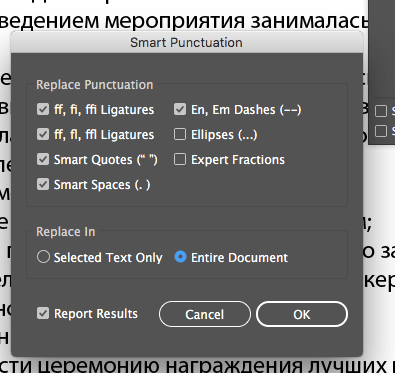
Чтобы заменить существующие кавычки, тире и пунктуационные пробелы, включить лигатуры, надо открыть диалог Type ➜ Smart Punctuation, выбрать нужные опции и запустить поиск-замену.

Если что-то не было заменено автоматически, можно заменить вручную.
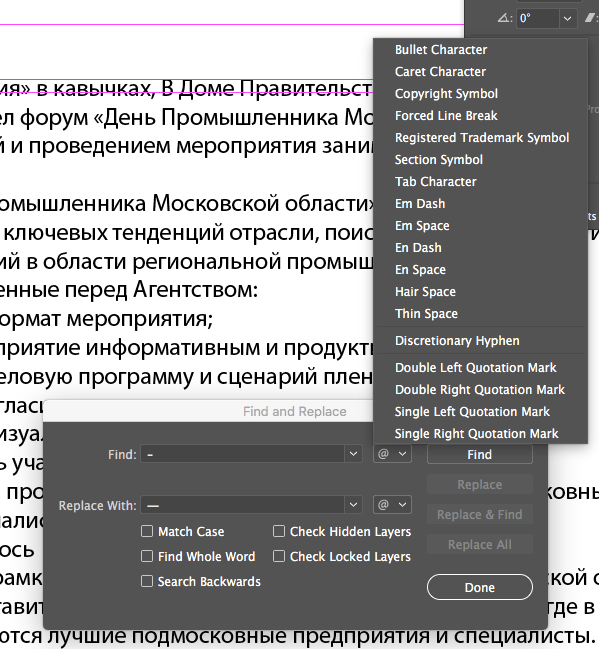
Edit ➜ Find and Replace
В меню @ можно выбрать специальный символ, который нужно найти или которым нужно заменить.

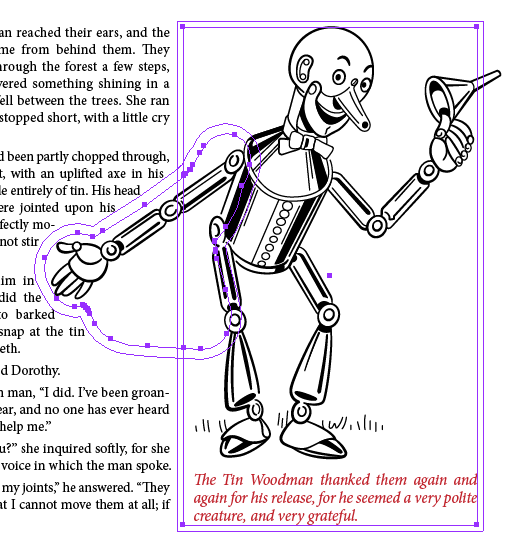
🔵 Обтекание текстом
Выделить объект — буквицу, иллюстрацию
(☝️🧐 они должны быть на одном слое с текстом)
Object ➜ Text Wrap ➜ {Make, Release, Text Wrap Options}
Для обтекания текстом, как правило, используются ноль-объекты — фигуры без заливки и обводки. Их можно редактировать, не трогая графику, вокруг которой создается обтекание.

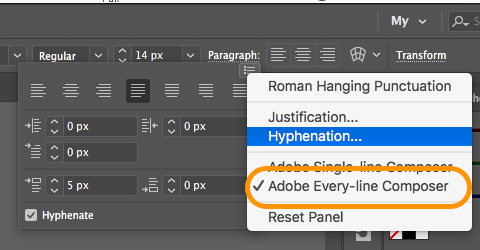
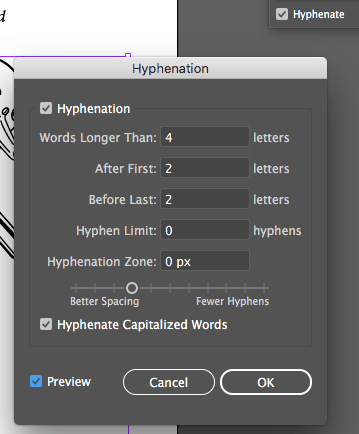
🔵 Настройка переносов
Для автоматической компоновки переносов в большом тексте лучше подходит опция Adobe Every-line Composer. Но опции компоновки действуют только на выделенные абзацы, так что если требуется ручная подгонка какого-то фрагмента можно выбрать и Adobe Single-line Composer


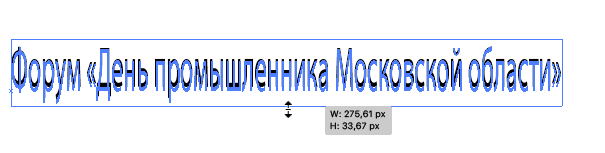
🔵 Разгонка заголовка по ширине текстовой области
Кликнуть текстовым инструментом в блоке заголовка
Type ➜ Fit Headline
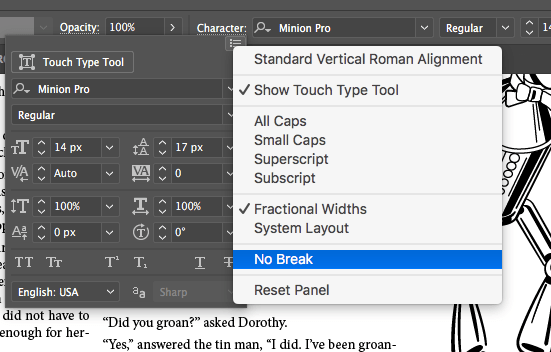
🔵 Выгонка и вгонка висячих (блядских) строк
Чтобы втянуть предлог/союз/частицу на строку используют неразрывный пробел. Надо выделить две части речи и выбрать No Break в меню палитры символов.

Для втягивания висячей строки можно редактировать текст, если на это есть права.
Или увеличивать/уменьшать межсловные и межбуквенные интервалы в абзаце, или интерлиньяж в колонке. Но это уже крайняя и нежелательная мера.
Можно увеличить предыдущую полосу на одну строку или уменьшить текущую полосу на одну строку.
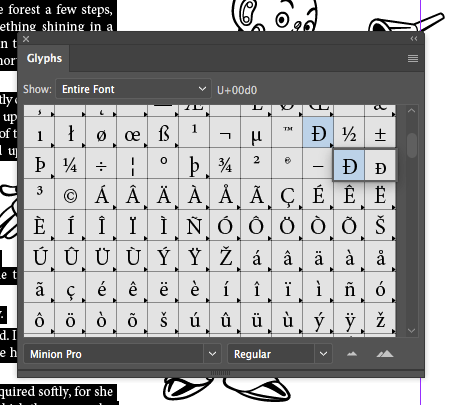
🔵 Специальные символы
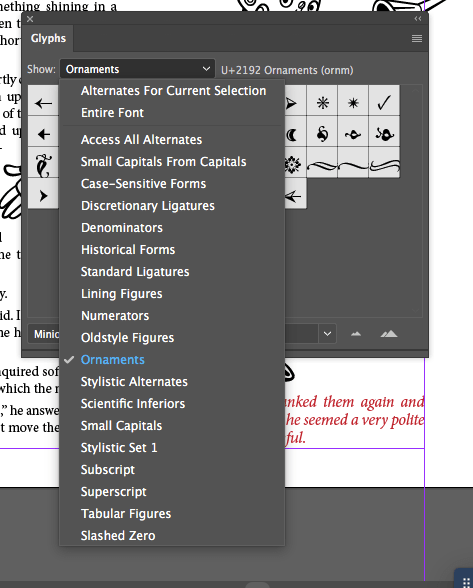
Специальные символы, содержащиеся в выбранном шрифте можно найти в палитре «Глифы»
Type ➜ Glyphs
В ячейках с треугольником в нижнем правом углу содержатся варианты символа — в основном, капитель (small caps), верхний (22) и нижний индексы.

В фильтре Show можно выбрать разные группы символов. Например, орнамент

🔵 Перевод текста в кривые
Type ➜ Create Outlines — ⇧⌘O
☝️🧐 В отличие от Photoshop’а исходный текст не сохраняется. Illustrator переводит шрифт в фигуры с заливкой.
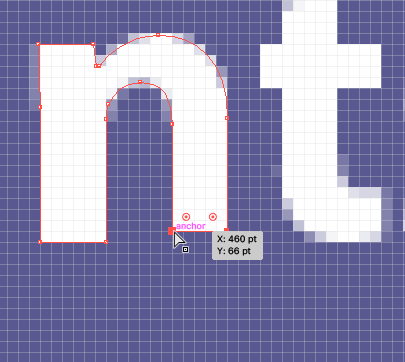
👍 Полученный контур надписи, можно выровнять по пиксельной сетке. Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.



☝️🧐 Однако попытки выровнять по пиксельной сетке мелкие надписи приводят к нежелательным результатам.

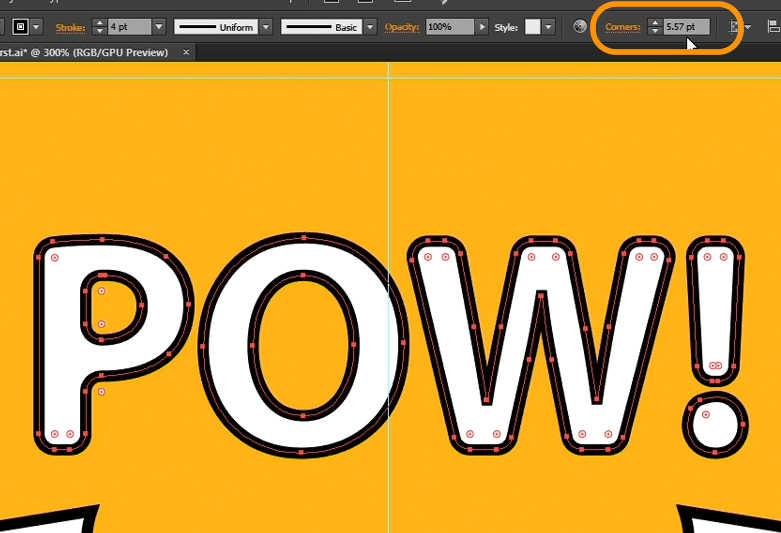
🔵 Скругление углов кривых текста
Скруглять надо не ручками скругления — так не получится скруглить сразу все углы, потому что их характер разный.
Правильный вариант — ввести радиус в верхней панели.

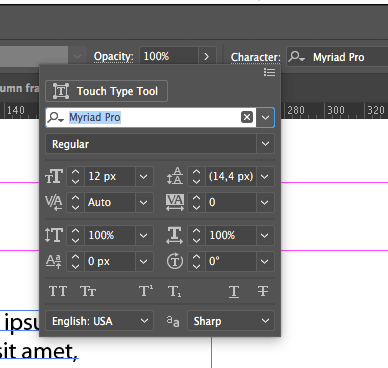
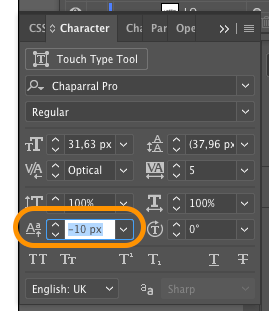
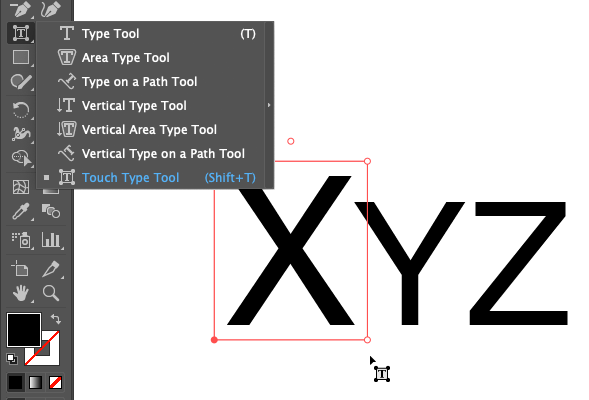
🔵 Масштабирование, вращение и смещение букв по одной
Не нужно разбивать строку на символы. Для этих целей создан инструмент Touch Type

🔵 Горячие клавиши
⇧⌘. / ⇧⌘, – Увеличить / уменьшить кегль


