Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
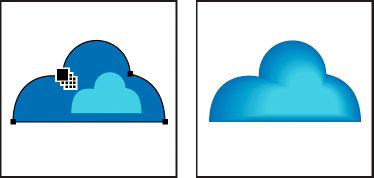
Переходы цвета — это, по сути, градиенты по сложному контуру и внутренние тени.


Создаются:
- инструментом Blend — последовательно нажав каждый объект в любом месте, кроме опорных точек
- или командой Object ➜ Blend ➜ Make.

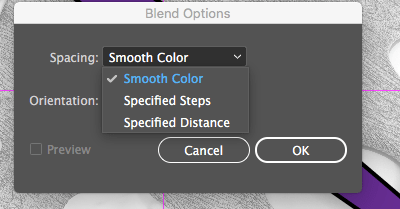
🔵 Настройки
Диалог открывается, если выделить два исходных объекта и дважды кликнуть на инструменте.

Можно выбрать способ перехода:
- Smooth Color — Illustrator автоматически вычислит число шагов перехода.
- Specified Steps — Заданное число шагов
- Specified Distance — Заданное расстояние между шагами перехода.
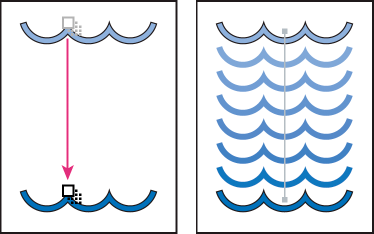
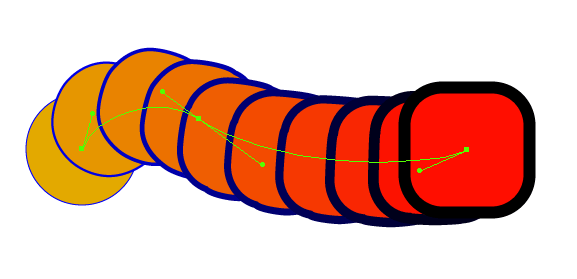
Также можно выбрать ориентацию:
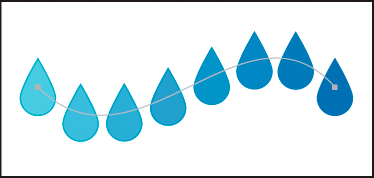
- перпендикулярно контуру исходного объекта
- перпендикулярно оси Х страницы (см. рисунок).

- У переходов есть свои настройки прозрачности.

- Переходы можно делать последовательно через несколько объектов, чтобы контролировать направление перехода.

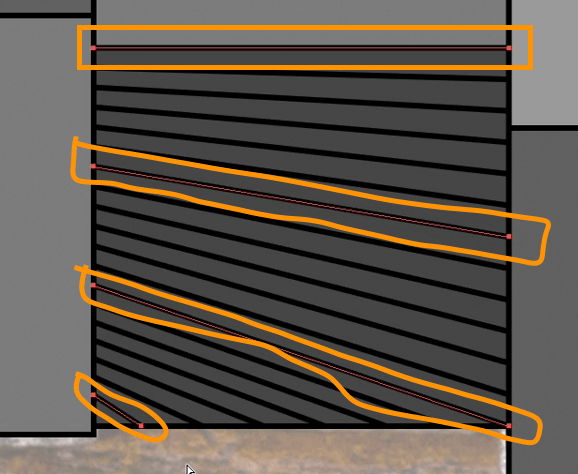
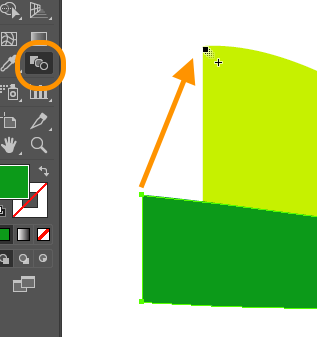
🔵 Изменение траектории переходов
Чтобы отредактировать траекторию переходов, надо выделить группу белой стрелкой, выбрать перо, или инструмент кривизны и отредактировать вектор.
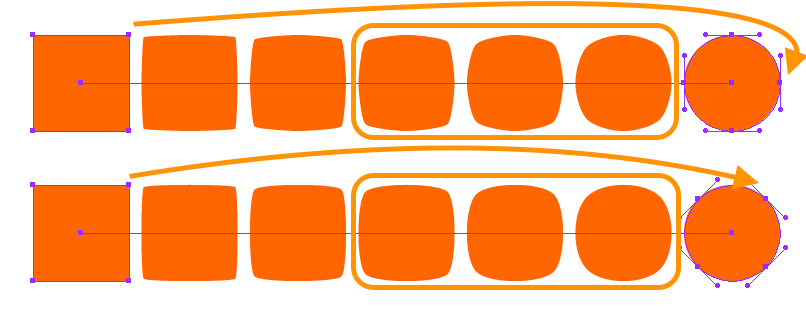
☝️🧐 Чем длиннее ручка опорной точки, тем больше расстояние между экземплярами по ее направлению.

Также можно направить переход по заранее подготовленному контуру.
- Выбрать начальный и конечный объекты и сделать переход: Object ➜ Blend ➜ Make.
- Выбрать группу перехода и открыть настройки: Object ➜ Blend ➜ Blend options. Выбрать отступы: Specified Steps или Smooth Color. Выбрать ориентацию — в большинстве случаев подходит Align to Path.
- На новом слое начертить контур траектории. Выбрать его и группу перехода и заменить траекторию: Object ➜ Blend ➜ Replace spine.
- Перед экспортом разобрать группу перехода: Object ➜ Expand.
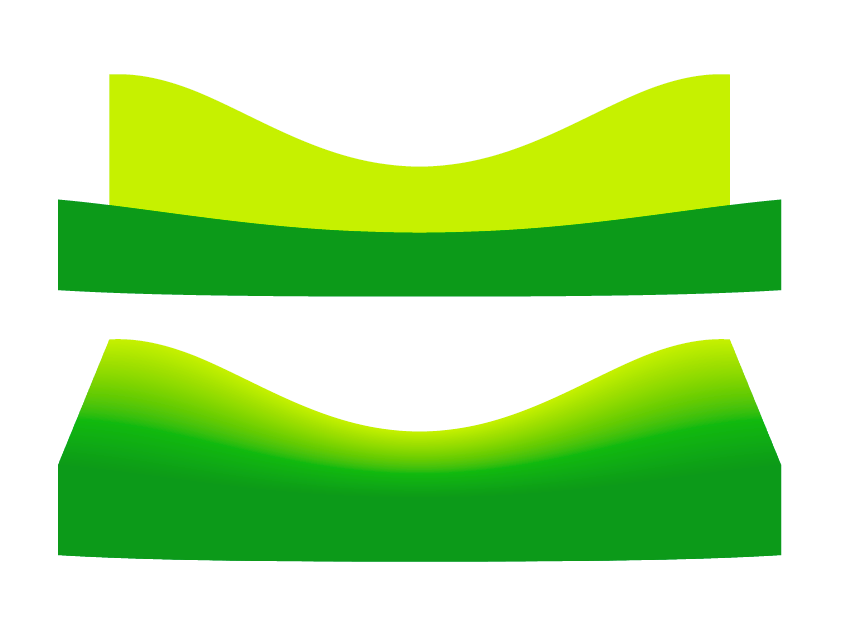
Один из основных способов применения переходов — искривленные градиенты.

🔵 Возможные ошибки
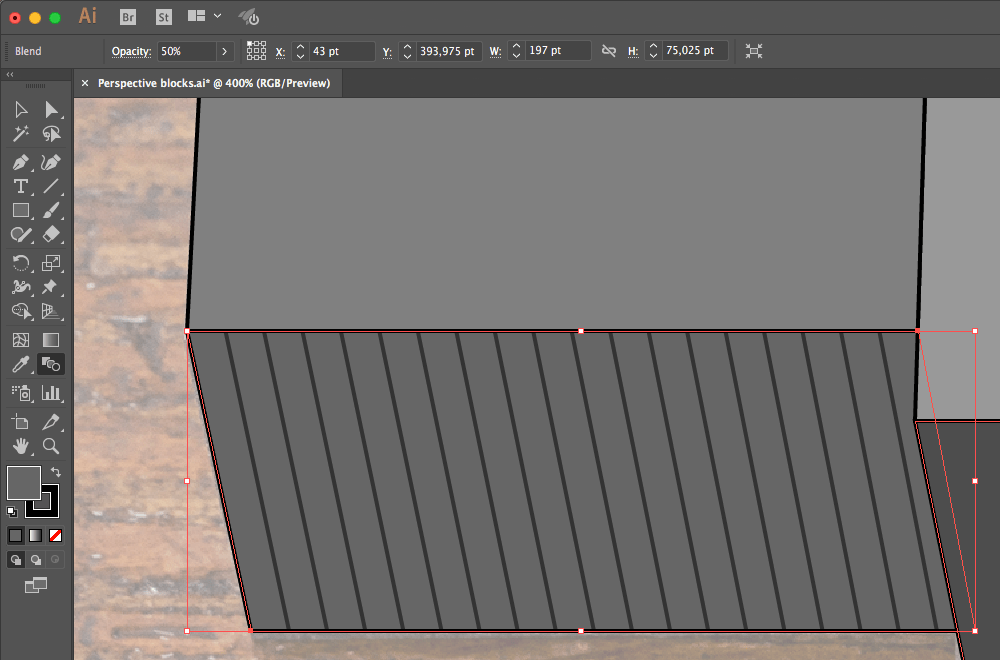
Переходы осуществляются от опорной точке к опорной точке. И если количество точек разное, или один из исходных объектов отзеркален, шаги перехода могут искажаться.
В этом случае можно заменить второй объект, дублировав первый и отредактировав имеющиеся опорные точки.
Или экспериментировать с инструментом «Перехода»: первый клик в начальную опорную точку, второй клик — в ее двойника на втором объекте. Если не получается, менять направление, пробовать другие точки или сегменты.

Иногда помогают изменения положения точек второго объекта — если их траектория прямая, без вращения, переход получается плавнее. Так, например, лучше получается squircle.

🔵 Эффекты трансформации
К переходам можно применять эффекты трансформации — для создания фоновых узоров.
Distort & Transform ➜ Tweak / Zig Zag / Roughen