Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
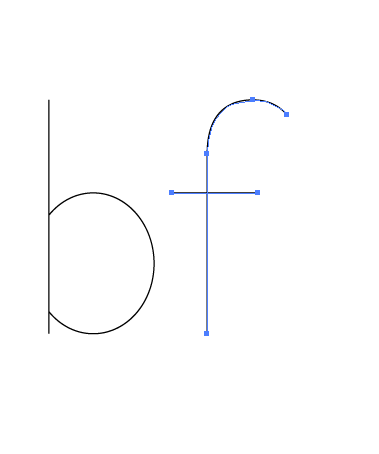
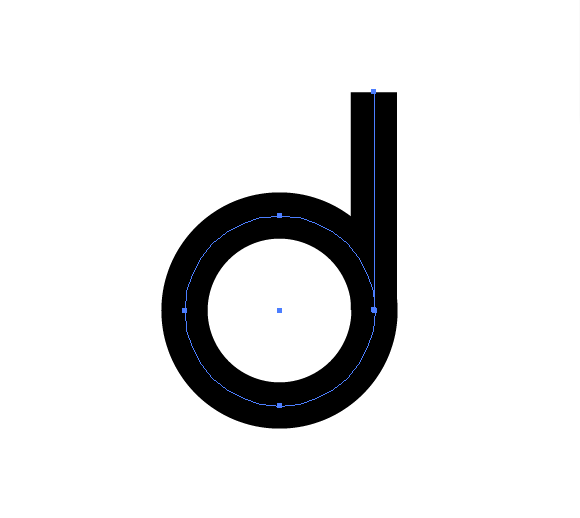
🔵 Составной контур (Compound Path)
Объект, нарисованный только линиями. Представляет собой единое целое. Если применить к нему стили обводки, все фрагменты контура будут выглядеть единообразно.
Удобен, в частности, для рисования букв.


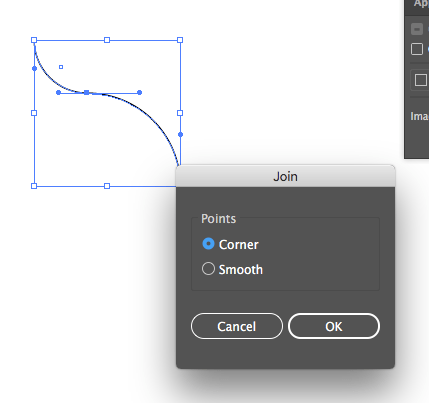
- ⌘J — Соединить фрагменты контура
- ⌘⇧⌥J — Соединить фрагменты контура, выбрав тип опорной точки в диалоге

- ⌘8 — Объединить контуры в составной контур
Object ➜ Compound Path ➜ Make
☝ Составной контур можно разобрать:
Object ➜ Compound Path ➜ Release
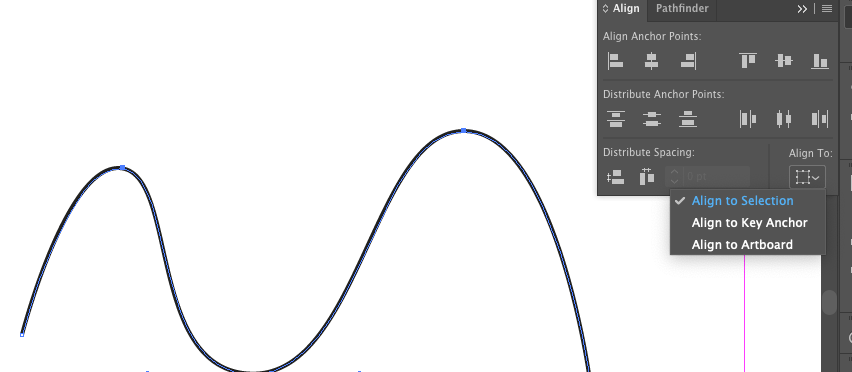
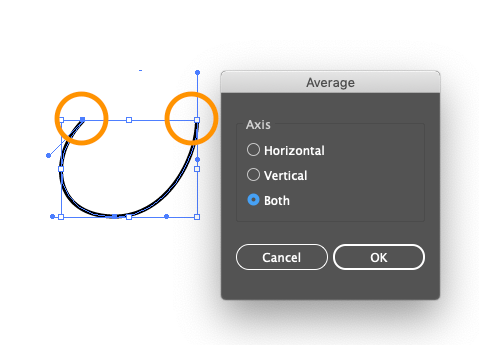
🔵 Выравнивание опорных точек
Опорные точки можно выравнивать также как и объекты. Тип выравнивания — Align to Selection.

Также можно выбрать команду Object ➜ Path ➜ Average (⇧⌥J) и выровнять по вертикали, горизонтали или по обеим осям.


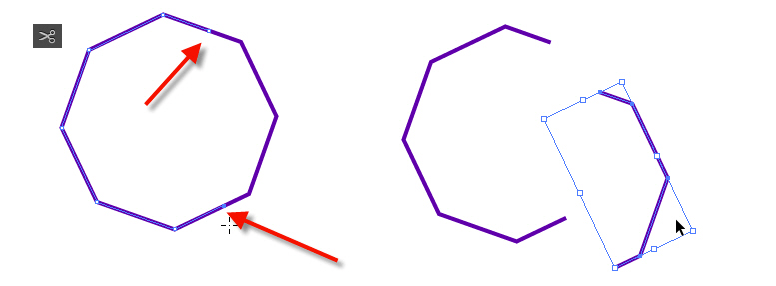
🔵 Ножницы (C) и инструмент «Стирание контура» (Path Eraser Tool)

Кликнув ножницами на контур, добавляешь разрыв — две опорных точки, одну под другой.

🔵 Инструмент соединения контуров
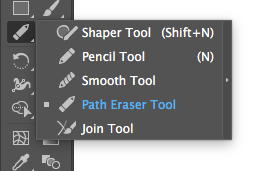
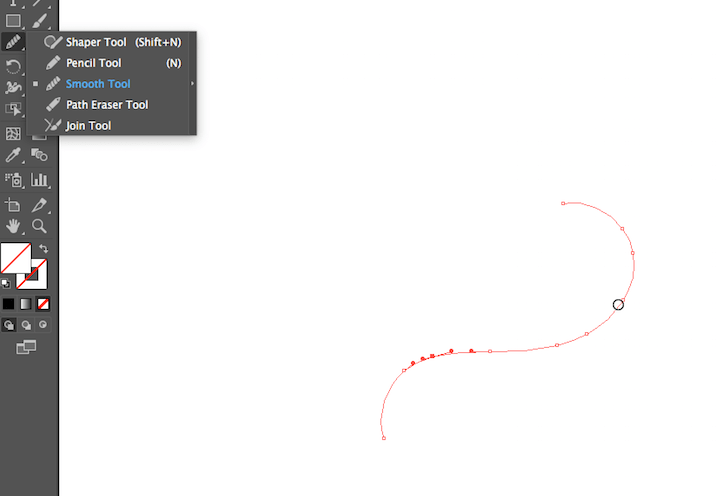
Последний пункт в меню карандаша

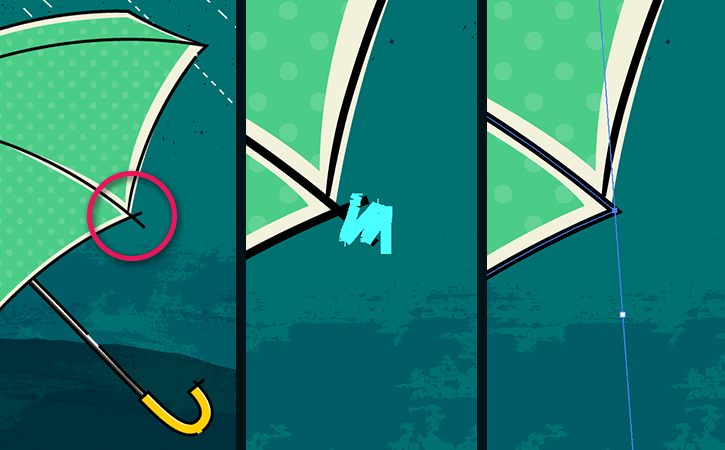
- Для того чтобы соединить пересекающие пути, надо инструментом Join «стереть» ненужные отрезки

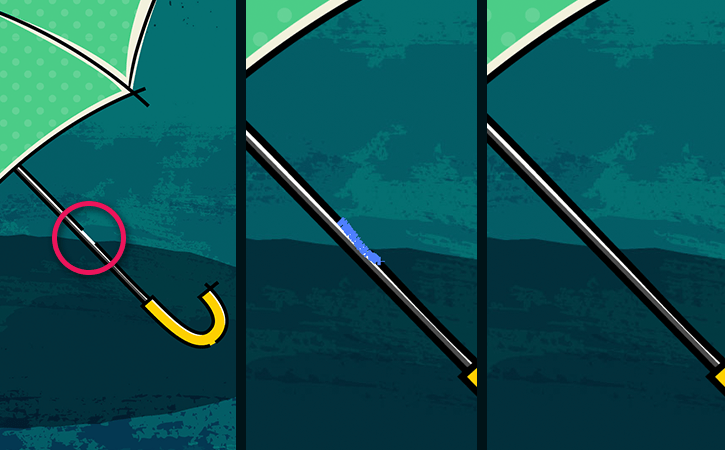
- Для того чтобы удалить разрыв между двумя точками, надо дорисовать недостающий отрезок.

См. также 👉 Векторная графика ➜ Рисование фигур линиями и инструментом быстрой заливки.
🔵 Скругление углов контура
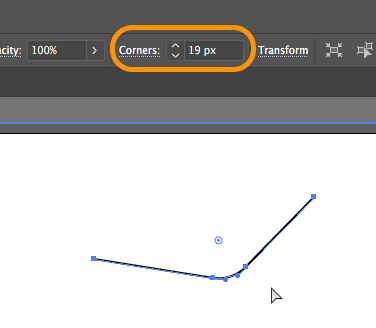
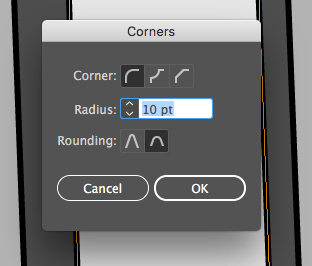
Выбрав белой стрелкой контур с углом, можно скруглить имеющиеся углы, точно также как у фигур. Либо потянув за круглые ручки виджета динамического угла, либо введя радиус в поле Corners.


И так же, как в случае со скруглением у форм двойной клик на метке скругления вызовет диалог, в котором можно ввести точный радиус и изменить тип угла.

🔵 Инструмент «Стирание контура» (Path Eraser Tool)
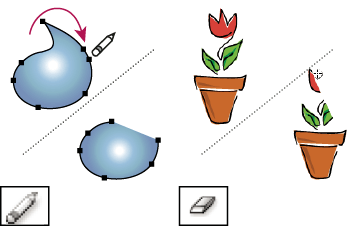
Проведя «Стиранием контура» от одной опорной точки к другой удаляешь фрагмент между ними.

Сравнение «Стирание контура» (слева) со стиранием ластиком справа.

🔵 Карандаш
Инструмент для рисования от руки, прежде всего на планшетах.
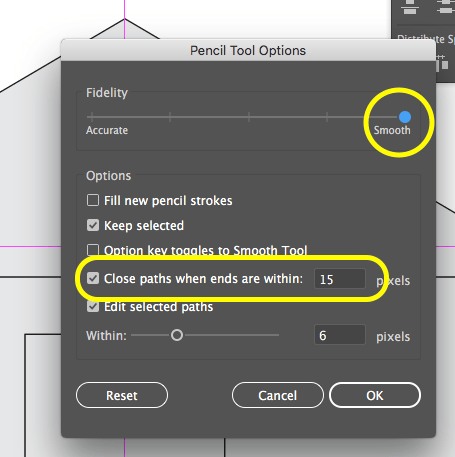
В настройках можно увеличить плавность линий, чтобы рисунки мышью получались плавней.
А также поставить расстояние между крайними точками, на котором контур будет замыкаться.

🔵 Инструмент сглаживания
Провести инструментом по линии, чтобы сделать её плавней и уменьшить количество опорных точек.

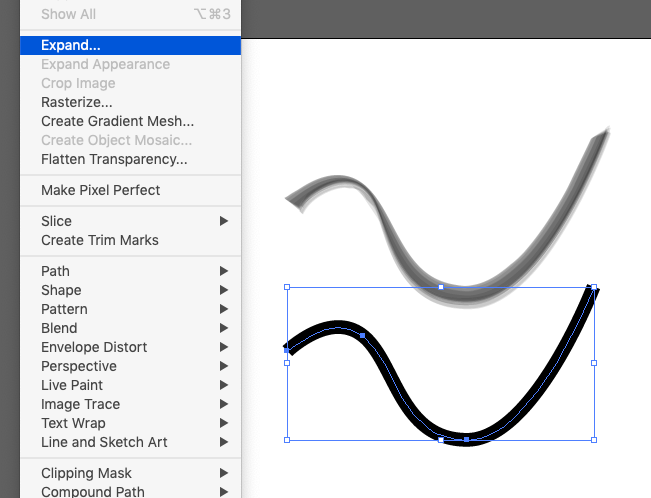
🔵 Перевести обводку, мазки кисти в формы
- Чтобы перевести в формы линии
Object ➜ Expand
или
Object ➜ Path ➜ Outline Stroke
Object ➜ Path ➜ Outline Stroke — это частный случай Expand.
- ☝️🧐 Возможности Expand шире перевода обводки в формы.
- Перевод в градиенты, переходы в набор форм.
- Разделение объекта с заливкой и обводкой на два объекта: только с заливкой и только с обводкой.
См. группировку и разбор объектов
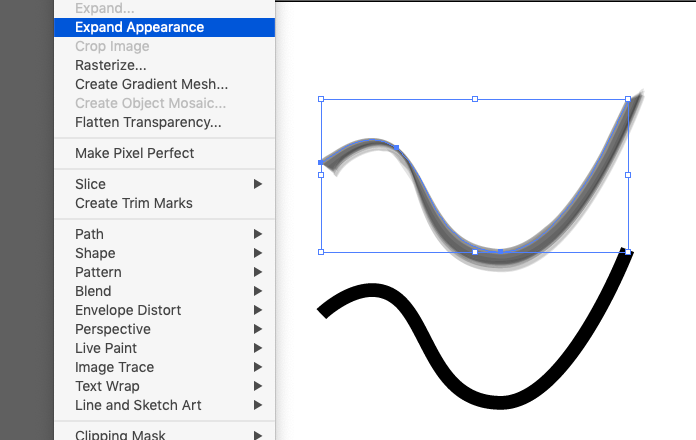
- Чтобы перевести в формы графику, созданную с помощью эффектов или шаблонных кистей
Object ➜ Expand Appearance

🔵 Упростить контур
Object ➜ Path ➜ Simplify
Примерные настройки:
Curve Precision = 90%
Angle Threshold = 0


