Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
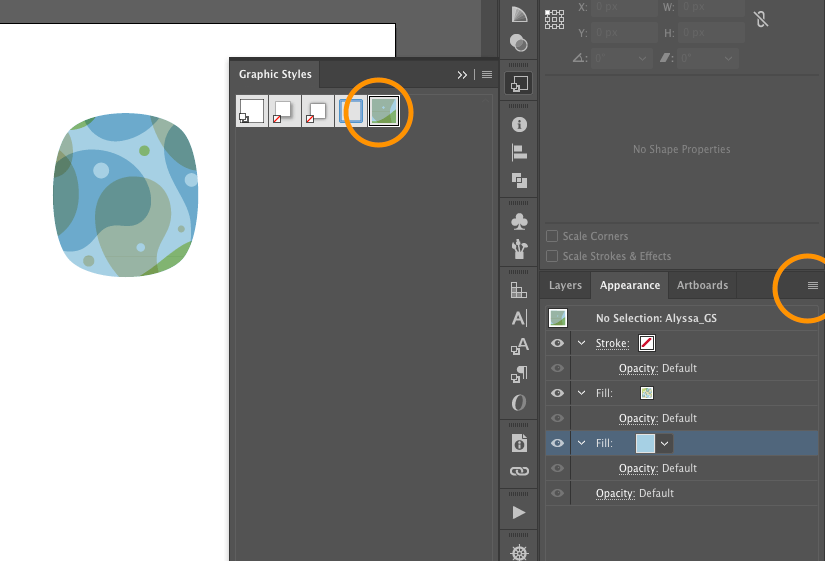
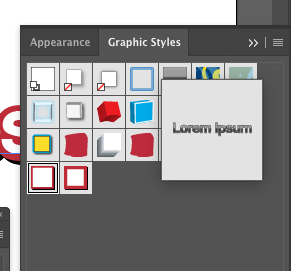
Стили графики в Illustrator'е – это сохраненные для многократного использования наборы значений обводки, заливки и динамических эффектов. Аналогичны стилям других программах, доступны через палитру Graphic Styles

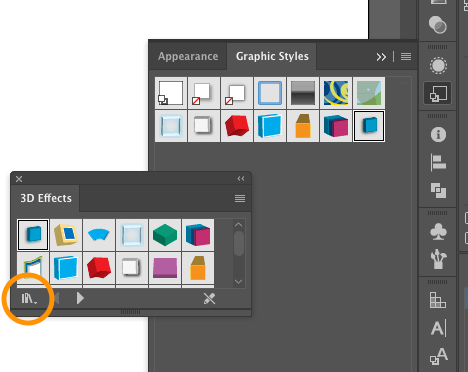
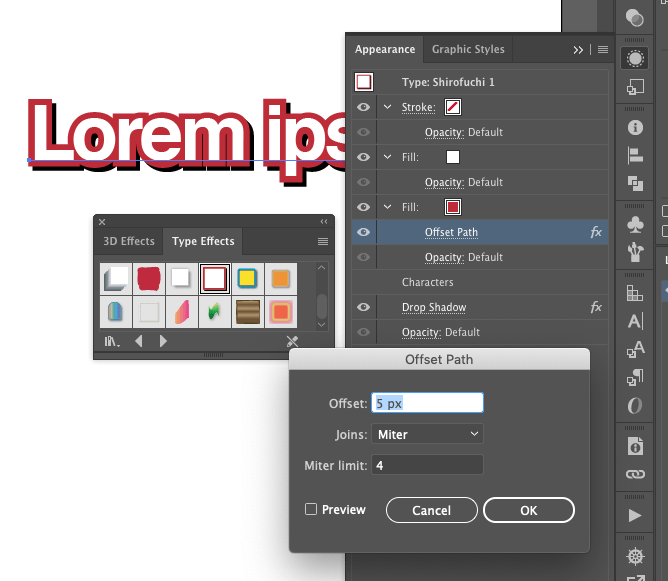
Как отправную точку для создания пользовательского стиля можно использовать либо уже готовую графику, либо библиотеки готовых стилей: 3D-эффекты, текстовые эффекты и т.д.
После применения стиля, его параметры можно отредактировать в палитре «Оформление»

ПКМ на образец в панели для предварительного просмотра эффекта.

Чтобы изменить стиль, нужно снять выделение со всех объектов и выделить только образец стиля в палитре.
Затем перейти в палитру «Оформление», внести необходимые изменения и по завершении выбрать в меню палитры Redefine Graphic Style…