Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
- ⇧R — Деформация
- ⌘D — Повтор дублирования с равными промежутками.
Object ➜ Transform ➜ Transform Again
🔵 Маски
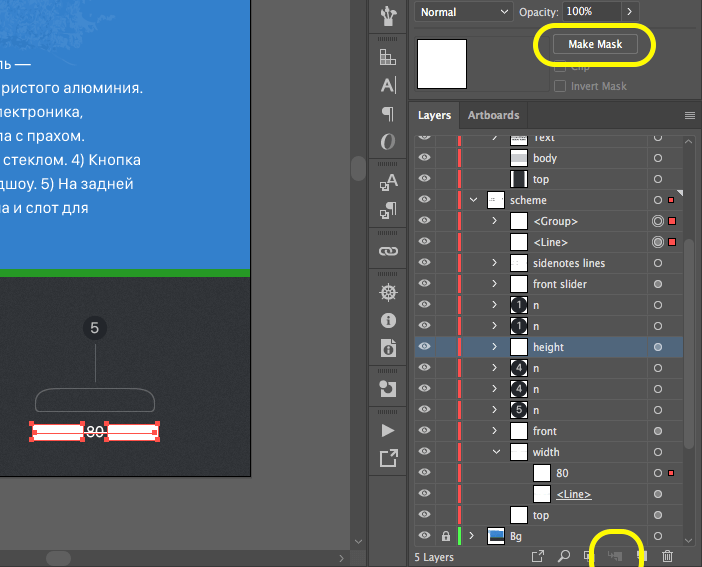
Нарисовать фигуру маски поверх маскируемого объекта и сделать одно из двух:
- выбрать Object ➜ Clipping Mask ➜ Make (⌘7)
- нажать кнопку Make Mask в панели Transparency
Или, только для маскируемых изображений:
- нажать кнопку Make/Release Clipping Mask внизу панели слоев
- нажать кнопку Mask в контрольной панели.

Переключаться между маской и маскируемым изображением можно в палитре слоев или в контрольной панели.

🔵 Режимы наложения
Разбиты на 5 групп: затемнение, осветление, контраст, выворотка, HSL.
- Затемнение. При наложении белого цвета изменений не происходит.
- Darken (замена темным). Те области верхнего слоя, которые темнее нижнего, сохраняются или усиливаются. Более светлые становятся прозрачными.
- Multiply (умножение). Самый популярный режим наложения. Темнота подложки усиливает темными областями верхнего слоя.
- Color Burn (затемнение основы). Максимально контрастное затемнение темных областей.
- Осветление. При наложении черного цвета изменений не происходит.
- Lighten (замена светлым). Противоположность Darken. Светлые области верхнего слоя усиливаются, темные игнорируются.
- Screen (осветление). Самый популярный режим осветления. Итоговый цвет всегда получается светлее. Эффект подобен проецированию на экран нескольких слайдов, один поверх другого.
- Color Dodge (осветление основы). Цвет подложки становится светлее с учетом цвета верхнего слоя.
- Контраст.
- Overlay (перекрытие). Самый популярный режим в группе. Совмещает в себе эффекты Screen и Multiply: светлое становится более светлым. Темное — более темным.
- Soft Light (рассеянный свет). Эффект похож на освещение иллюстрации рассеянным источником света.
- Hard Light (направленный свет). Эффект похож на освещение иллюстрации направленным источником света.
- Выворотка.
- Difference (разница). Вычитает значение цвета подложки из цвета верхнего слоя или наоборот, в зависимости от того, какой из них ярче.
- Exclusion (исключение). Режим аналогичен Difference, но менее контрастен.
- HSL
- Hue (тон). Верхний слой меняет тон. Насыщенность и яркость такие же, как у подложки.
- Saturation (насыщенность). Верхний слой меняет насыщенность. Тон и яркость такие же, как у подложки.
- Color (цвет). Верхний слой меняет тон и насыщенность. Яркость такая же, как у подложки.
- Luminosity (яркость). Верхний слой меняет яркость. Тон и насыщенность — такие же, как у подложки.
Примечание. Режимы «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и «Яркость» не применяются к плашечным цветам. В большинстве режимов наложения непрозрачный черный цвет скрывает нижний слой.
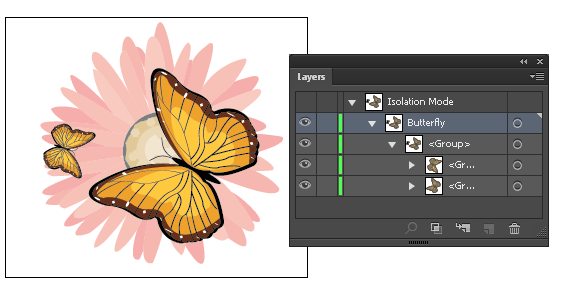
🔵 Изоляция иллюстрации для редактирования
Двойной клик на группу или контур изолирует ее от остальной графики.
Кроме того, в верхней панели есть кнопка изоляции.

Части составных контуров в изолированном режиме можно копировать, двигать и т.д. — так же, как в Sketch

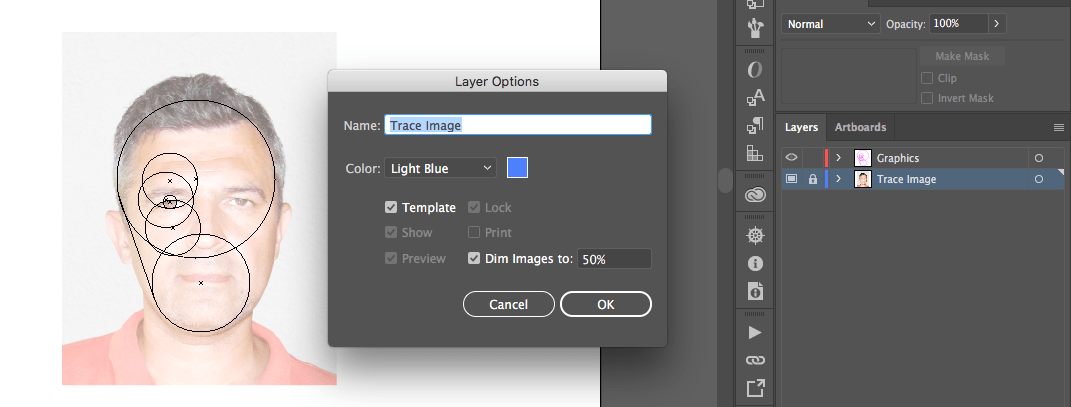
🔵 Шаблонный слой — для срисовывания фотографий и эскизов.
Шаблонный слой — это рабочий слой, который не попадает в экспортируемый файл и используется, главным образом, для фотографий или рисунков, которые нужно срисовать в векторном формате.

Чтобы сделать слой шаблонным, надо
- дважды кликнуть в его строке в панели слоев
- в диалоге настроек выставить флаг Template
- в поле Dim images to указать желаемую степень прозрачности (50% по умолчанию, как правило, менять не нужно)
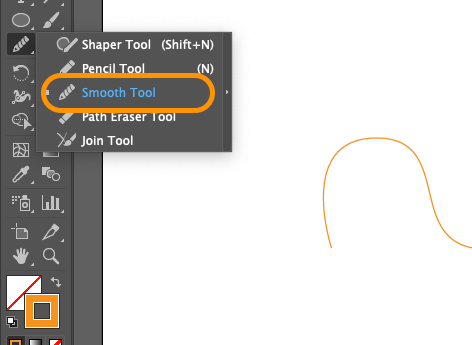
🔵 Инструмент сглаживания
Помогает сгладить неудачно нарисованные плавные контуры. Надо провести по неудачному фрагменту — можно многократно, можно откатывая — добиваясь лучшего результата.
Инструмент может добавлять новые опорные точки, но результат, как правило, того стоит.

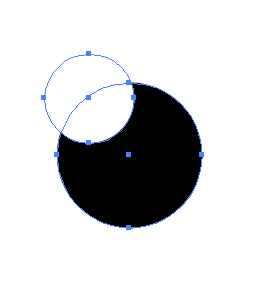
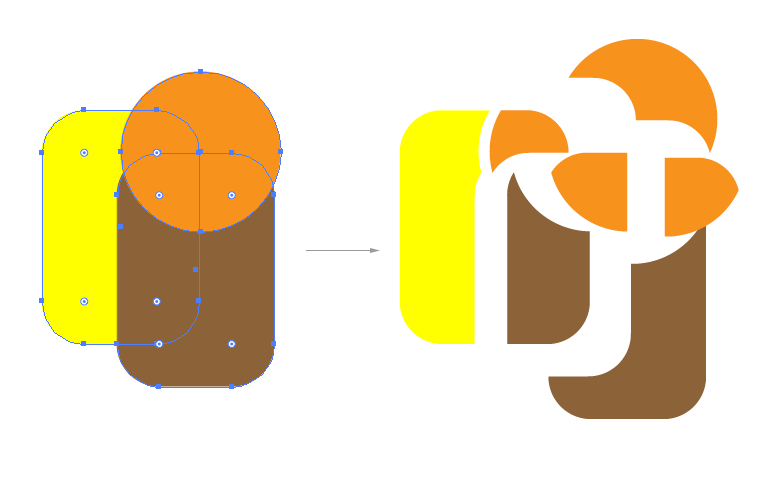
🔵 Обработка контуров: объединение и разделение объектов
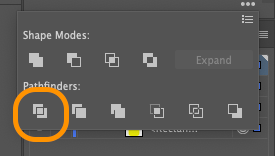
В первой строке палитры «Обработка контуров» (Pathfinder) собраны стандартные инструменты сочетания фигур:
- Добавить к фигуре
- Вычесть из фигуры
- Область пересечения фигур
- Исключить область пересечения фигур.
☝️🧐 Чтобы результат получился редактируемым, следует нажать на одну из иконок с нажатым Alt’ом.

Во второй строке есть дополнительные инструменты, самый важный из которых — первый, Divide «Разделение». Он разделяет фигуры по контурам, сохранив все составные фрагменты.


Впрочем, того же самого можно сделать Shape Builder Tool.
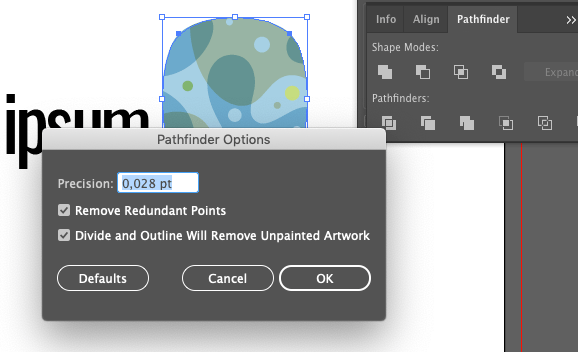
☝️🧐 В меню палитры стоит выбрать полезные опции:
Remove Redundant Points и Divide and Outline Will Remove Unpainted Artwork

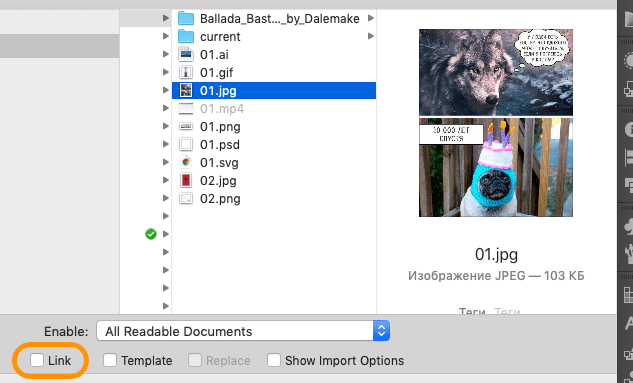
🔵 Импорт изображений (⇧⌘P)
- Можно выбрать способ подключения: вложенный (полезен при совместной работе), ссылка (экономия на размере файла.)

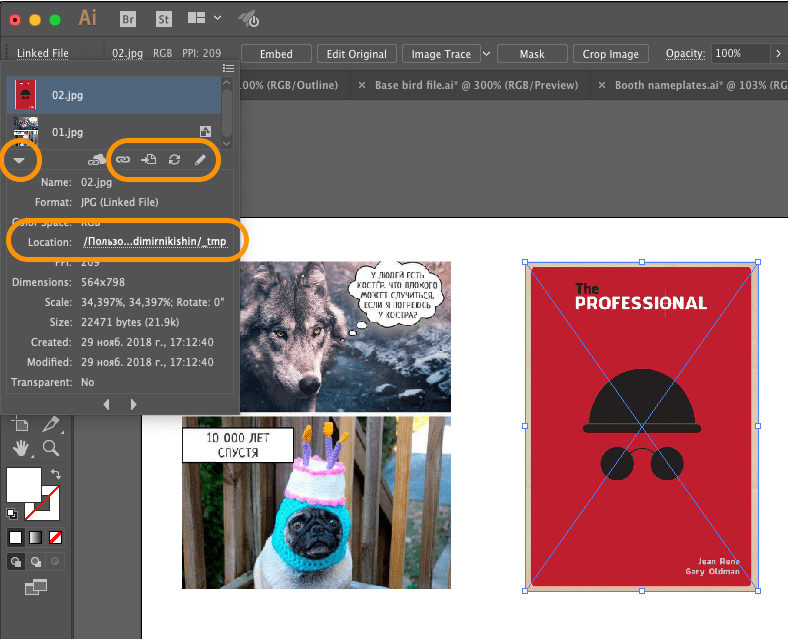
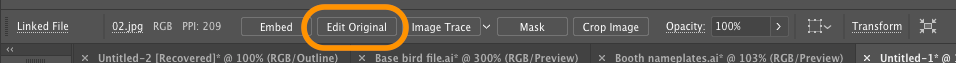
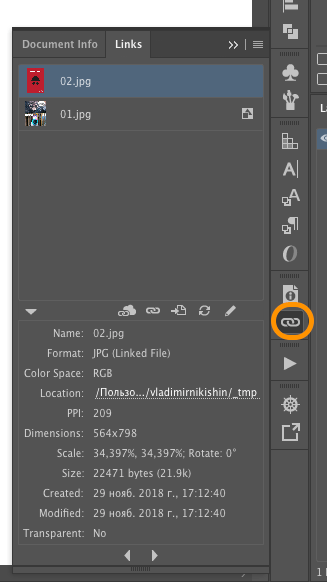
- Выбрав изображение и кликнув по надписи Image или Linked File в левом углу контрольной панели, откроем панель изображений документа: как вложенных, там и связанных. В деталях связанного изображения можно кликнуть по пути к нему или иконке цепочки и, при необходимости заменить картинку.

-
Кликнув, по иконке «стрелка и листок» в панели изображений перейдем к тому месту документа, где картинка используется.
Кликнув по иконке редактирования, откроем картинку в Photoshop’е. Также можно выбрать Edit Original в контрольной панели.

- Также панель изображений можно открыть, кликнув по иконке цепочки в панели свойств.


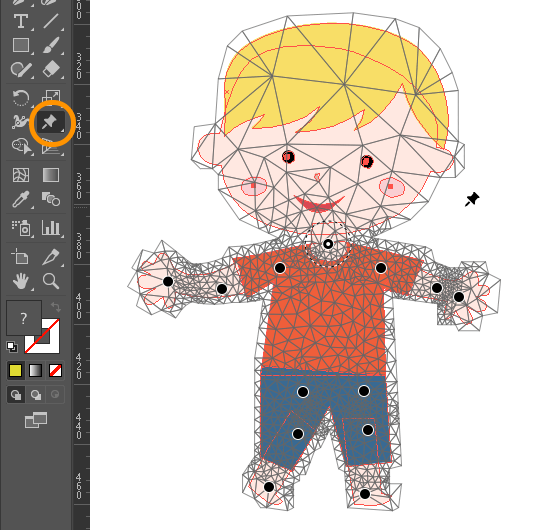
🔵 Марионеточная деформация (Puppet tool)
Позволяет изменять позы персонажей, как режиссеру кукольных мультфильмов.
☝️🧐 Но поскольку редактирование приводит к созданию совершенно нового объекта, в веб-анимации применять нельзя — анимация получится покадровой, а значит, большого файлового размера. Для веб-анимации лучше рисовать подвижные части тела отдельными объектами и вращать и перемещать их в AI. Впрочем, Puppet tool можно использовать для планирования движений персонажа.
-
Выбрать инструмент и расставить опорные точки (привязки) — те места в графике которые будут перемещаться и те, которые будут сохранять неподвижность. В рисунках людей и животных — это суставы конечностей, шея, поясница.

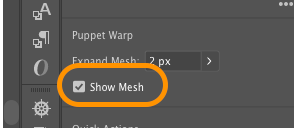
Помимо опорных точек вокруг фигуры появится полигональная сетка, отображающая карту возможных искривлений контура. Ее можно скрыть, убрав флаг в панели свойств.

- После расстановки точек, их можно передвигать, вращать вокруг них части фигуры.


🔵 Многократное дублирование с равными промежутками.
Перетащить с alt’ом объект и тем самым дублировать его. Дублировать затем каждый новый объект с помощью ⌘D.
🔵 Warp Tool (Деформация) — ⇧R.
Предназначен для трансформации формы объекта, имитирующей «лепку». Визуально выглядит как смещения пальцем.
Выделите объект, который необходимо подвергнуть деформации и выберите Warp Tool в панели инструментов. Зажмите левую кнопку мыши, когда курсор находится рядом с выделенным объектом и проведите курсором по направлению к нему.

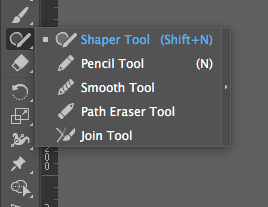
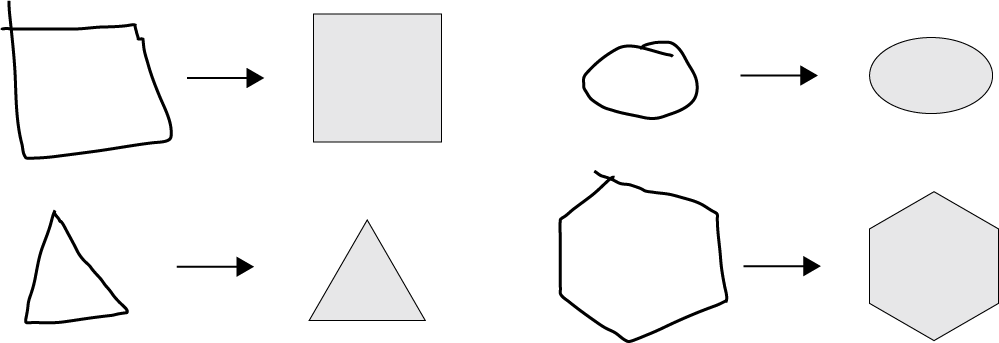
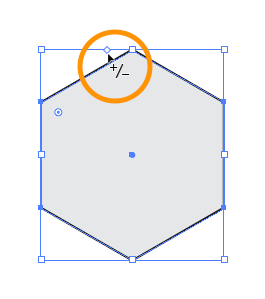
🔵 Инструмент «Мастер фигур» (Shaper Tool)

Позволяет рисовать линии, прямоугольники, многоугольники и окружности (в том числе — наклонённые на 45º) с помощью мыши или с жестов на экране сенсорного устройства. Приблизительные эскизы превращаются в ровные динамические фигуры.

- Если рисовать многоугольник, он всегда будет гексагоном. Но количество узлов можно изменить, потянув за специальную ручку «мастером фигур».

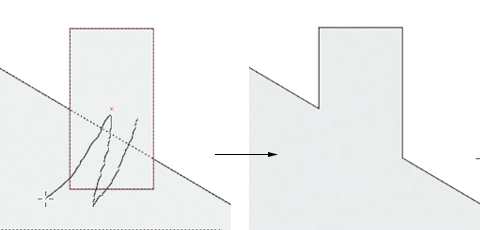
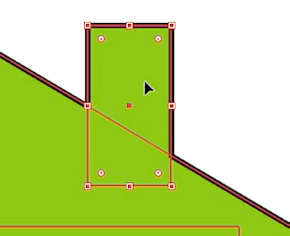
- Чтобы соединить фигуры, можно мастером фигур нарисовать N или Z в области пересечения.

-  Составные части объединённой фигуры можно редактировать, если дважды кликнуть на ту часть, которую нужно поправить.

- Если начать рисовать зигзаг за границами фигуры, и продолжить на пересечении и фигура и область пересечения будут удалены.
Если начать рисовать зигзаг за границами фигуры, и закончить, не залезая на пересечение, будет удалена только выступающая часть фигуры.


