Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал... Я предупредил.
- Введение
- 🗜 Трансформация объектов
- 🎼 Линии и сетки
- ➰ Контуры
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) – ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) – палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
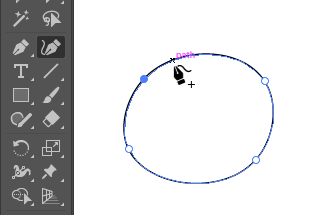
🔵 Перо
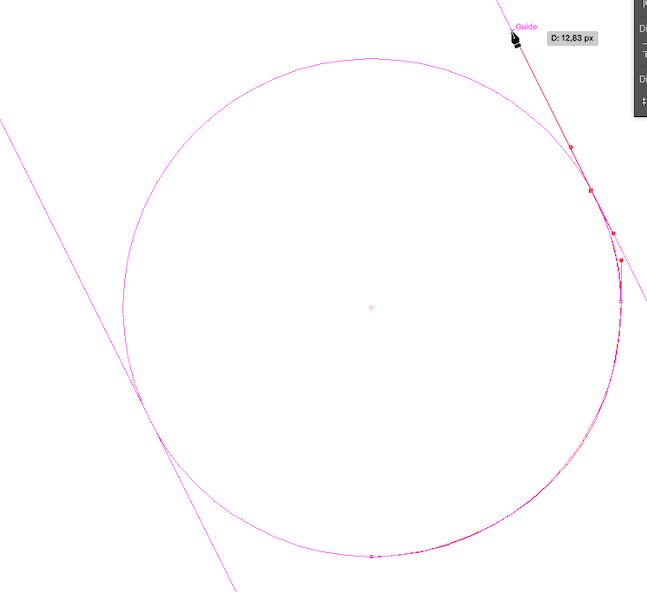
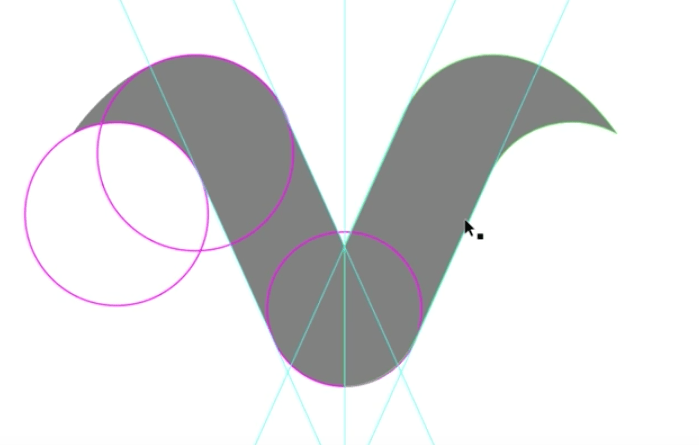
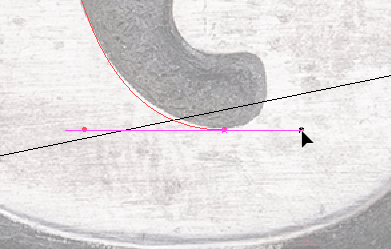
- Там где можно и уместно, предварительно сделать из сетку направляющих из горизонтальных, вертикальных, наклонных линий и кругов. Расставлять опорные точки и вытягивать маркеры строго по направляющим, их опорным точкам и пересечениям.


- Временное переключение на белую стрелку — ⌘.
- Нажав пробел в процессе рисования контура можно передвигать текущую опорную точку.
- Чтобы сделать гладкую опорную точку угловой и наоборот, надо повторно кликнуть на ней. А затем продолжать рисовать контур.
-
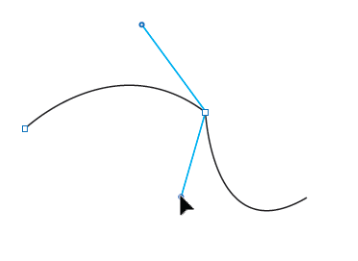
Наряду с гладкой и угловой, есть третий вид опорной точки — точка перегиба (cusp). Она является вершиной угла, но в отличие от угловой точки, оба отрезка, исходящие из нее, являются дугами — с маркерами. А отличие от гладкой точки — противоположные маркеры не связаны и не лежат на одной линии.
Чтобы сделать опорную точку точкой перегиба, надо кликнуть на ней с нажатым Alt'ом или также, с нажатым Alt'ом потянуть один из маркеров.

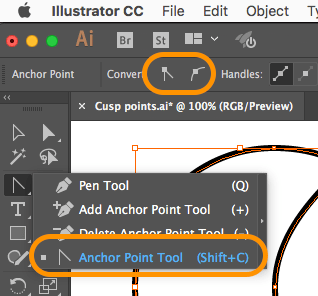
Нажатый Alt при выбранном пере временно меняет инструмент на Anchor Point. Всё, что можно делать Anchor Point'ом, можно делать и пером с нажатым Alt'ом.
-
Менять тип точки можно также инструментом Anchor Point и кнопками на верхней панели (они появляются, если не выбраны все опорные точки контура).

Чтобы плавную точку конвертировать в угловую инструментом-галочкой достаточно кликнуть по ней. Чтобы конвертировать наоборот, надо нажать на точку и потянуть — вытаскивая маркеры. Точки перегиба можно создать из плавных перетягиванием маркеров.
- Чтобы изменить длину одной из ручек маркеров, можно перетянуть ее конец с зажатым ⌘.

- Если после прямого отрезка намечается дуга, надо после установки опорной точки нажать ⌘ и потянуть, чтобы вытащить из точки ручку маркера. И только потом ставить следующую точку.

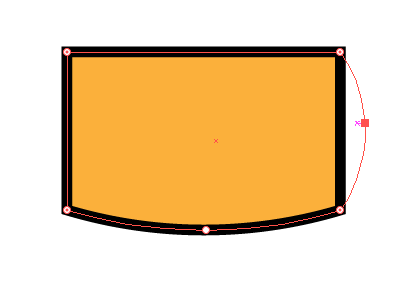
🔵 Инструмент «Кривизна»
Предназначен для рисования гармонично сглаженных контуров. Каждая последующая опорная точка меняет кривизну контура вокруг предыдущих точек.
- Чтобы сделать гладкую опорную точку угловой и наоборот, надо дважды кликнуть на ней (или кликнуть с нажатой клавишей Alt.
- Может использоваться, как инструмент редактирования: для добавления, удаления и перемещения опорных точек.

- Особенно полезен для выгибания прямых линий

См. также «Редактирование контуров» в справке Adobe.


